Tiện ích trình trên duyệt Chrome cho hỗ trợ SEOer

Trong bài viết này, Tú sẽ giới thiệu cho bạn những công cụ, tiện ích hỗ trợ seoer mà mình hay dùng cũng như ưu điểm và nhược điểm của chúng.
Tiện ích hỗ trợ SEOer tốt nhất
#1 SEO Doctor
Link tải về: SEO Doctor

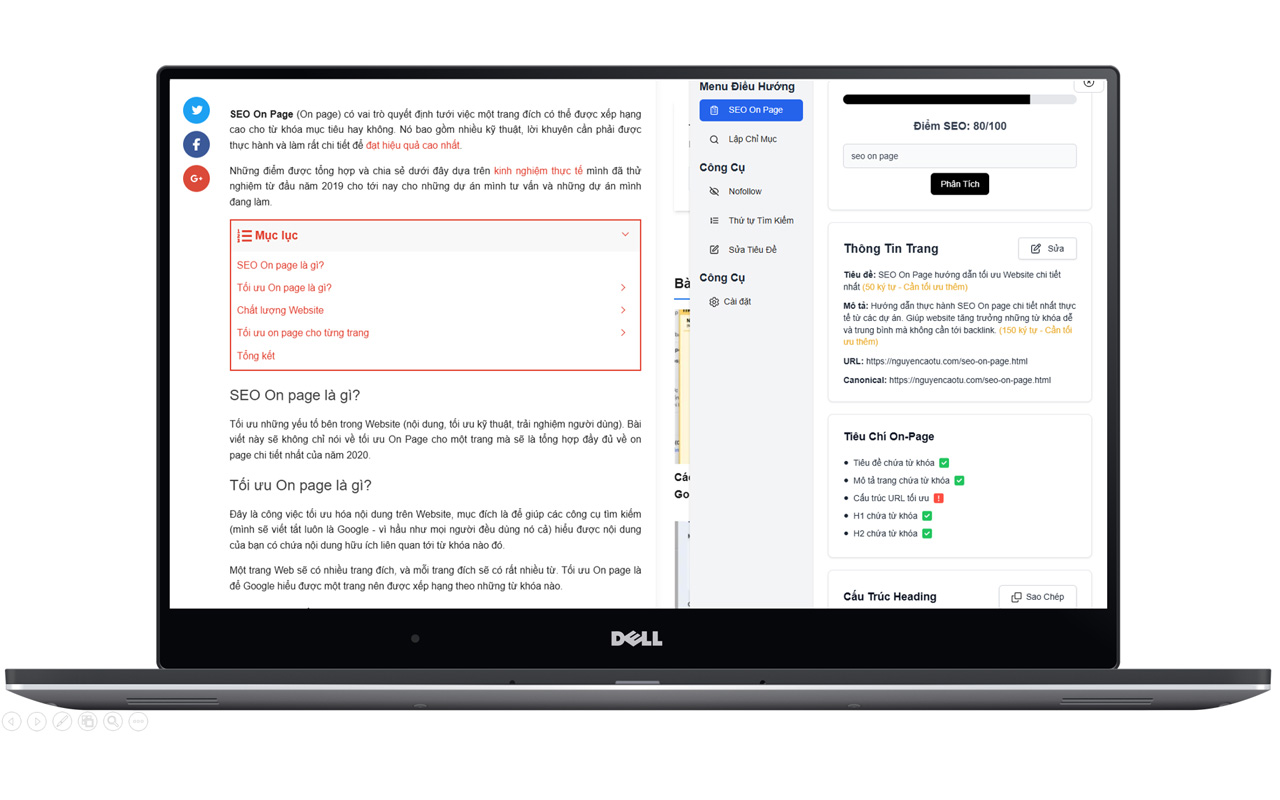
Trợ lý SEO Doctor là một tiện ích chắc chắn không thể thiếu dành cho người quản trị Website để tăng hiệu quả công việc, tiện ích này hoàn toàn miễn phí và hoạt động trên các trình duyệt phổ biến như Edge, Chrome và Firefox.
Với tiện ích này bạn có thể:
- Kiểm tranh nhanh trạng thái lập chỉ mục của url bạn đang xem
- Copy nhanh heading của trang bạn đang xem
- Kiểm tra khả năng lập chỉ mục của trang hiện tại
- Kiểm tra schema
- Tối ưu SEO OnPage
- Xem xét các liên kết nofollow, ugc..
- Kiểm tra nhanh vị trí từ khóa trên Google.
- ….
#2 Web developer
Link tải về: Web Developer
Web Developer là một công cụ mạnh với nhiều tính năng, nhưng sử dụng phổ biến nhất là một số tính năng.
- Kiểm tra vị trí Heading trên website (thường hay phát hiện ra chỗ thừa Heading để sửa cho nhanh)
- Kiểm tra thẻ alt của ảnh, tên file ảnh, kích thước, vị trí của ảnh trên trình duyệt
- Khóa Javascipt để copy nội dung trên một số Website chặn Copy.
Hướng dẫn sử dụng Web developer
Thời điểm mình giới thiệu lại công cụ này, nó có tới hơn 1.000.000 lượt sử dụng.
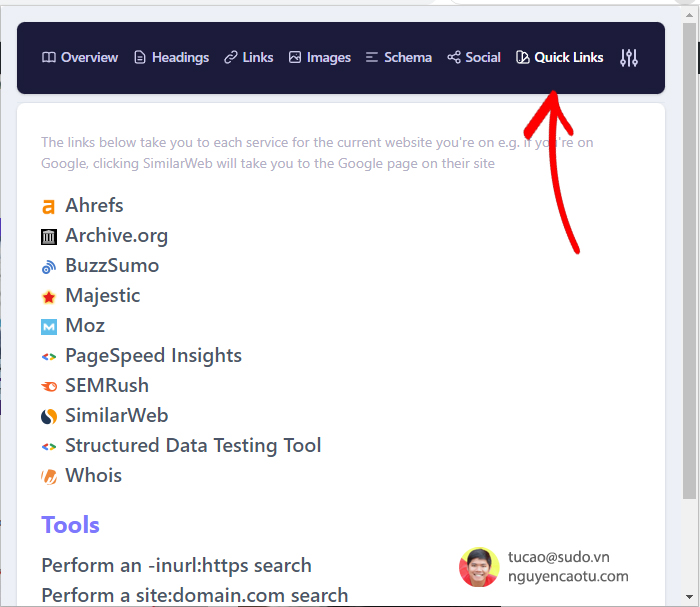
#3 Similarweb - Traffic Rank & Website Analysis
Link tải về: Similarweb - Traffic Rank & Website Analysis
SimilarWeb có lẽ ai cũng biết, nhưng họ có một tiện ích trên Chrome giúp bạn check nhanh Website bạn đang xem. Từ đó bạn có thể biết được lưu lượng truy cập một cách (tham khảo).
Nó miễn phí nên khá hay và công nghệ của SimilarWeb khá chính xác với các Website nhỏ, nhưng không chính xác với Website lớn.
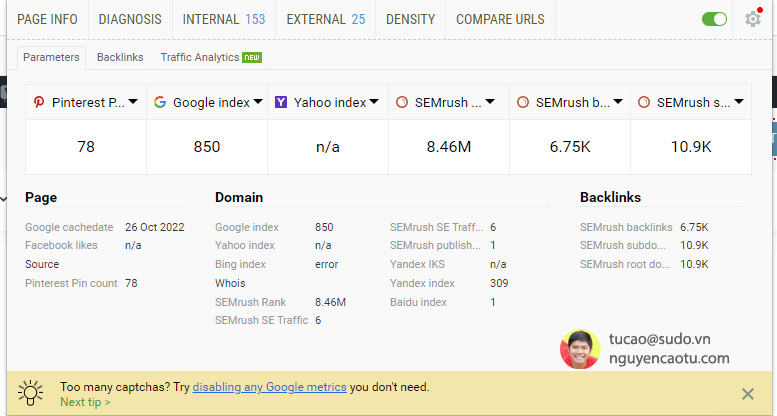
#4 SEO Quake
Link tải về: SEO Quake
Hiện tại có hơn 80.000 người cài đặt Seo Quake. Đây là một công cụ khá lâu đời, trước đây có mặt trên Firefox sau đó mới đến Chrome. Sẽ là rất thiếu sót nếu bất kỳ một bài viết nào về tiện ích cho SEOer trên Chrome mà thiếu công cụ này.
Mặc dù các công cụ kể trên khác có cái giống, nhưng cách bố trí của SEO Quake giúp mình làm nhanh một số việc sau.
- Xem số liên kết nội bộ, liên kết ra ngoài để quản lý
- Mật độ từ khóa trong trang
- Một số chỉ số khái quát như số trang lập chỉ mục, backlink...

Lưu ý: SEO Quake bạn chỉ nên bật khi cần bởi nếu nó cứ yêu cầu tới Google để lấy số trang index qua lệnh site:domain thì hay bị hỏi captcha lắm. Nên bình thường mình luôn tắt nó đi, chỉ mở khi cần thiết thôi.
#5 Meansure
Link tải về: Measure-it
Đây là công cụ để bạn có thể đo kích thước trang, nhờ đó bạn có thể biết kích thước của từng phần. Mình hay sử dụng để biết mình nên sử dụng kích thước ảnh, banner... là bao nhiêu.
Thường để làm ảnh, mình hay dùng cái này để đo vị trí sẽ gắn ảnh, sau đó sẽ tạo 1 trảnh trống ở Photoshop rồi mới đưa nội dung vào. Nhờ vậy ảnh của mình luôn vừa đúng với kích thước khi cần.
Nó chỉ có tác dụng đo ảnh mà thôi, ảnh tối ưu thì cũng liên quan tới SEO như tăng thời gian người dùng ở lại.
Đọc thêm: HTML cơ bản cho SEO.
Tiện ích hỗ trợ SEO phân tích backlink và giả lập
#6 Majestic Backlink Analyzer
Link tải về: Majestic Backlink Analyzer
Công cụ này có hơn 60.000 lượt cài đặt. Majestic là công cụ phân tích Backlink, mình không đánh giá nó quá cao ở khả năng theo dõi. Backlink nhưng mình hay Majestic là sử dụng để đánh giá chất lượng trang.
Bạn cũng có thể dựa vào DR của Ahrefs làm một chỉ số tham khảo, nhưng Ahrefs bán khá là đắt và yêu cầu phải kết nối tài khoản vào, trong khi Majestic thì miễn phí. Nên mình chuyển qua dùng cái này xem chỉ số cũng rất ổn.
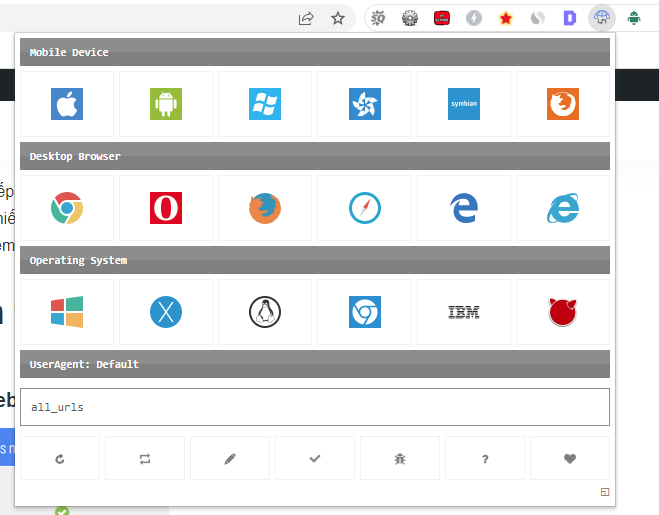
#7 Usser-Agent Switcher
Link tải về: User-Agent Switcher
Đây là một tiện ích giúp bạn giả lập các thiết bị để có thể xem website với nhiều hệ điều hành, trình duyệt khác nhau, từ đó bạn có thể xem nhanh những bất thường.

Nếu bạn sử dụng điện thoại, ta khó có thể xem được mã nguồn, vị trí lỗi. Bản thân trình duyệt cũng có trạng thái đổi thiết bị nhưng chúng không thể giả lập được nhiều và giữ nguyên trình duyệt khi bạn đổi tab qua lại giữa các trang.
Tiện ích này cực kỳ phù hợp đối với những bạn đang quản trị các website sử dụng Dynamic Service thay vì Respontive
Ví dụ: Khi xem sản phẩm trên web của Lazada, mình chỉ cần bấm tìm mã thế là nó quét những mã có thể dùng cho mình luôn.
Hoặc tính năng theo dõi giá, Tú muốn mua con Galaxy S22 Ultra nhưng với giá là 20tr, mình set luôn giá 20 triệu. Khi nào nó hạ về giá thì mình nhận được email :D.
Bài viết sẽ được cập nhật thường xuyên và nếu bạn có một công cụ tiện ích hỗ trợ seoer hữu ích khác muốn chia sẻ, hãy sử dụng phần bình luận bên dưới nhé.