Website của bạn có thân thiện với di động ?

Có khoảng trên 31% người dùng tới Website của bạn sử dụng thiết bị đi dộng. Ngày 21/4 Google Tìm kiếm sẽ mở rộng việc sử dụng tính thân thiện với thiết bị di động làm dấu hiệu xếp hạng.
Trong bài viết này tôi muốn giúp các bạn hiểu rõ hơn và cần tối ưu gì với Website của mình để "Website thân thiện với di động".

Thiết bị di động có ý nghĩa quan trọng đối với doanh nghiệp của bạn và sẽ tiếp tục như vậy. Đảm bảo khách truy cập có thể có trải nghiệm tốt trên trang web của bạn khi họ truy cập từ thiết bị di động là một việc bắt buộc nếu bạn không muốn bị tuột mất khách hàng truy cập từ Google tìm kiếm.
Làm sao để kiểm tra Website thân thiện với thiết bị di động?
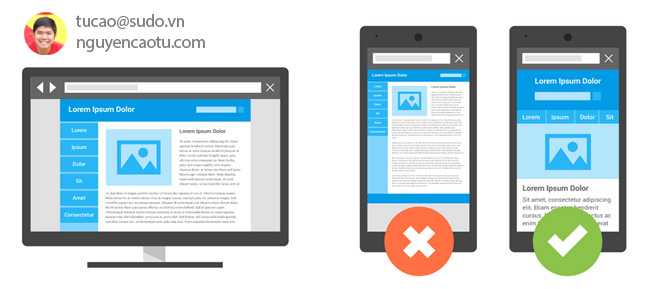
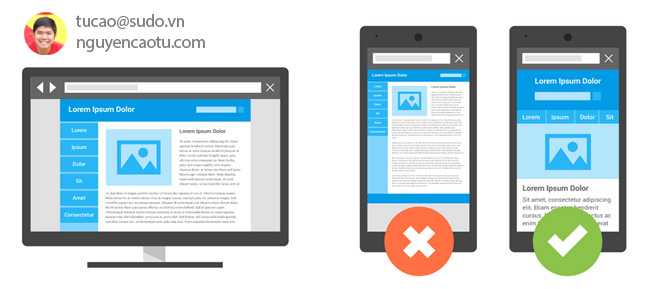
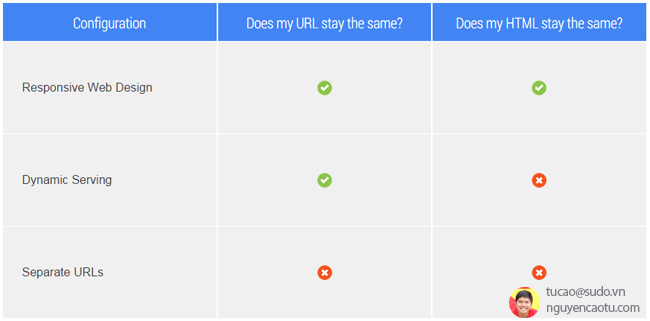
1. Đảm bảo rằng bạn đã thiết kế giao diện di động cho Website của mình?

2. Công cụ kiểm tra Website của bạn có thân thiện với di động hay không?
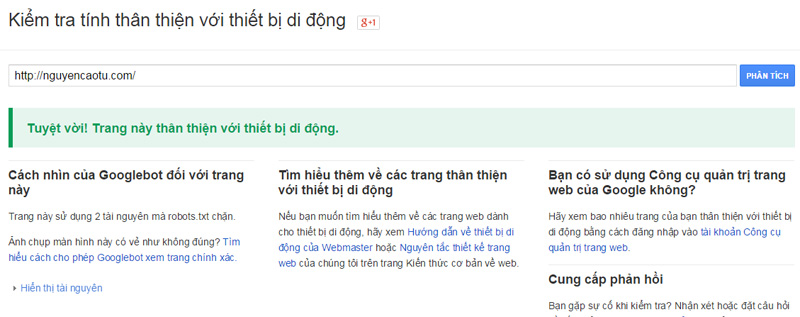
1. Mobile Friendly của Google
Bạn có thể truy cập công cụ Mobile Friendly: https://www.google.com/webmasters/tools/mobile-friendly/ Bạn chỉ cần nhập trang đích cần kiểm tra, và google sẽ cho bạn biết chính xác các vấn đề cần chỉnh sửa trong Website của bạn.

2. Google Pagespeed Insights
Có một công cụ khác là PageSpeed Insights : https://pagespeed.web.dev/
Để đánh giá về di động, nhưng mục đích chính của nó là giúp bạn đánh giá về TỐC ĐỘ của trang. Nó không sử dụng Googlebot Mobile mà chỉ kiểm tra giống việc người dùng tải trang Web của bạn.
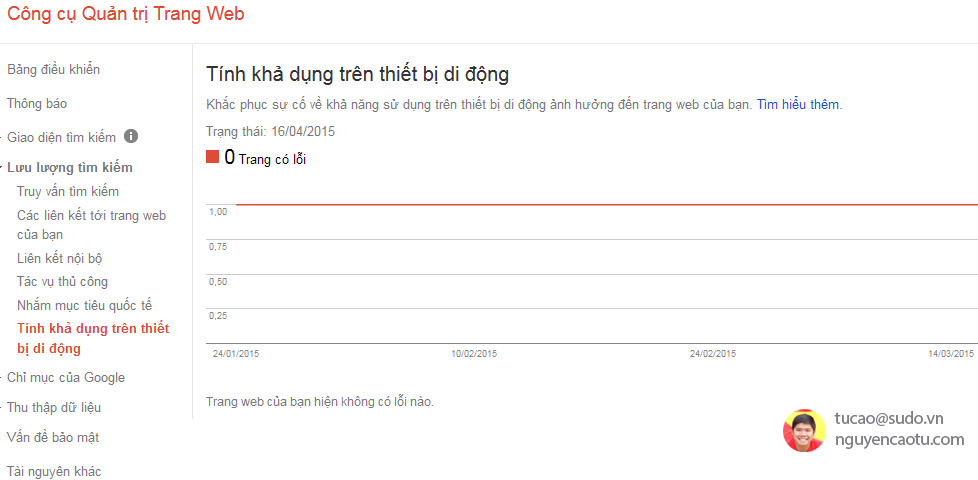
3. Google Webmaster Tools
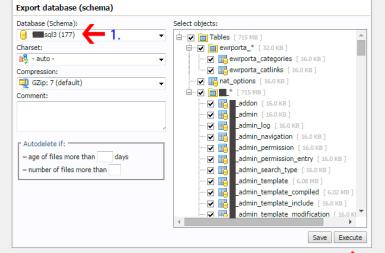
Webmaster Tools thu thập toàn bộ dữ liệu trên Website của bạn và nó phân tích, thống kê tất cả các lỗi gặp phải, bạn có thể kiểm tra từng trang bị lỗi thông qua đó. Vào Lưu lượng tìm kiếm => Tính khả dụng trên thiết bị di động.

Những vấn đề chúng ta hay gặp phải về tính khả dụng trên thiết bị di động:
- Kích thước phông chữ quá nhỏ: Hãy sử dụng thuộc tính em cho font-size thay vì px
- Chế độ xem chưa được cấu hình: Nó phát hiện ra bạn chưa có giao diện di động
- Các phần tử cảm ứng qua gần: Bạn cần làm chúng to lên hoặc ẩn chúng đi.
3. Google tìm kiếm có thực sự tác động tới kết quả của tìm kiếm trên di động?
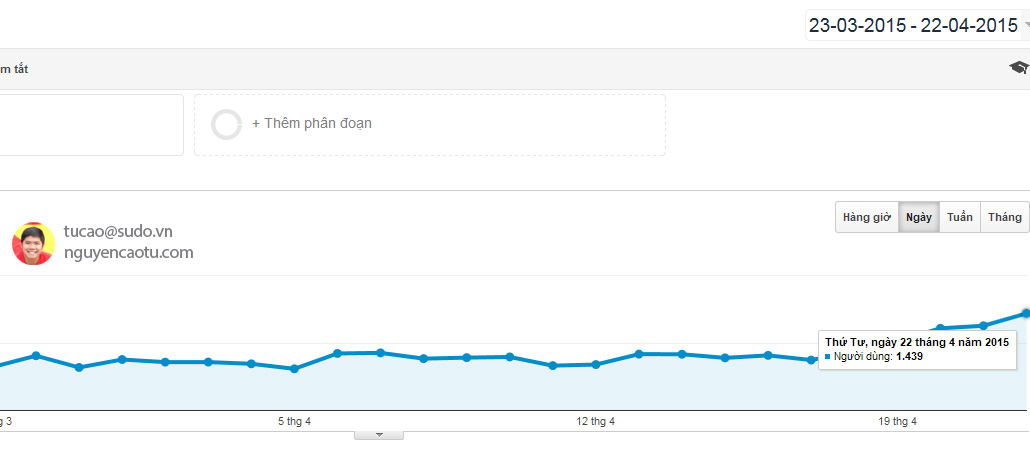
Bạn nghĩ sao? Theo Tú Cao thấy thì đã có sự thay đổi rõ rệt với những trang Website đã có giao diện trên di động.
Website này đã được tối ưu cho di động trước ở trước và sau thời điểm Google Tìm Kiếm chính thức thông báo thay đổi. (Các yếu tố khác giữ nguyên), với những Website Tú Cao theo dõi có giai diện Mobile thì hầu hết không thay đổi (Mình nhìn nhận do đối thủ trực tiếp cũng đã có giao diện Mobile do đó cơ bản là nó vẫn giữu nguyên).

4. Lời khuyên dành cho bạn.
Nếu bạn chưa có giao diện cho di động thì hãy bắt tay vào xây dựng NGAY, hãy coi nó như một lợi thế của mình về SEO. Những đừng dừng lại ở đó, bạn phải tiếp tục dành thời gian sử dụng để tối ưu chúng, thường xuyên theo dõi Google Webmaster Tools để check các vấn đề liên quan.
Điều quan trọng vẫn là trải nghiệm của khách hàng trên Website của bạn, bạn giữ chân họ lại Website của mình trong bao lâu ? Họ có cảm thấy thoải mái khi sử dụng hay không?
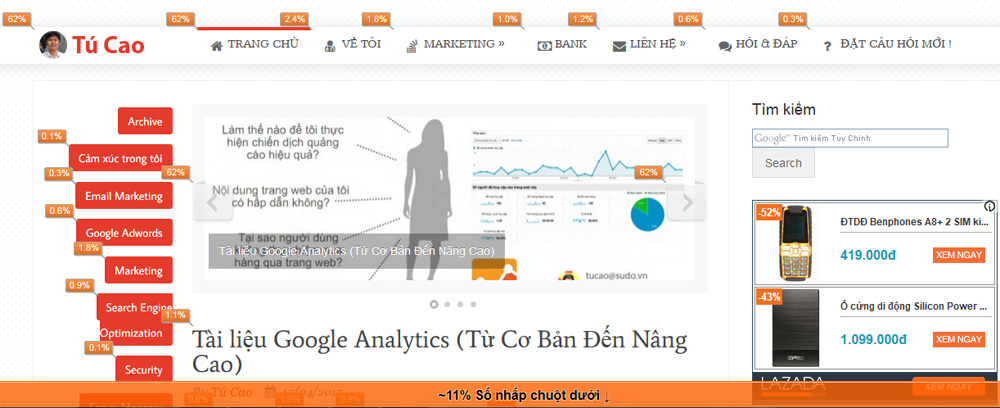
Tôi có một bí quyết rất hay muốn chia sẻ với bạn, bạn có muốn biết khách hàng click vào vị trí nào trên Website của mình? Hãy nhìn hình ảnh bên dưới.