Thêm "LiveChat" (Gửi tin nhắn) Facebook vào Website

Thêm box gửi tin nhắn, hỗ trợ trực tuyến (live chat) Facebook trên Website. Gọi nó là "Live Chat" kể cũng không thật sự chuẩn xác, nhưng xét về bản chất thì mình không có từ nào tốt hơn. Cũng khá lâu rồi Facebook đã cho phép chúng ta tích hợp phần live chat này giữa Website và Fanpage.
Người dùng khi truy cập Website, có thể để lại tin nhắn, chat trực tiếp với Fanpage. Hầu hết mọi người đều có tài khoản Facebook, khi khách hàng chat với bạn thông qua đó, tin nhắn sẽ được gửi tới fanpage. Bất kỳ khi nào bạn trả lời, họ sẽ nhận được thông báo, tỷ lệ đọc là 100%, cao hơn nhiều so với Email hay SMS, nó hoàn toàn miễn phí.
Hiện tại có nhiều phần mềm có khả năng re-inbox và bạn có thể nhắn tin, gửi chương trình khuyến mại cho khách hàng trọn đời và miễn phí. Điều mà các công cụ Livechat khác không thể làm được. Đó là lý do vì sao rất nhiều Website đang chuyển qua phương pháp này, nó rất phù hợp với các web nhỏ và vừa.
Với cả Website lớn thì thời điểm bạn không có người trực livechat truyền thống (ngoài giờ hành chính) tại sao ko bật livechat facebook lên?
Phần live chat, nút gửi tin nhắn Facebook phù hợp cho
- Những Website bán hàng có lượng truy cập thấp đến trung bình.
- Blog, website cá nhân muốn tương tác và trao đổi với độc giả không thường xuyên.
- Website có lượng truy cập lớn, nhưng bán hàng chủ yếu qua facebook.
- Website dạng cộng đồng như diễn đàn, câu hỏi về live chat không nhiều.
Nhược điểm:
- Người gửi có thể gửi tin nhắn đi nhưng sẽ không nhận được tin nhắn trả lời ngay trên cửa sổ chat của web.
Ưu điểm
- Hoàn toàn miễn phí
- Khả năng tương tác với người dùng tốt hơn. Tỷ lệ đọc tin nhắn của khách hàng là 100%.
- Hỗ trợ trên mobile (ở bản này Tú đã nâng cấp sẽ đưa người dùng qua ứng dụng gửi tin nhắn của Facebook)
- Gọn nhẹ, hoạt động và tích hợp đơn giản.
- Giao diện, hỗ trợ Tiếng Việt.
- Tăng LIKE, tương tác cho Fanpage.
- Thu thập nhiều hơn thông tin người dùng, giúp thu hút và re-inbox fanpage hiệu quả.
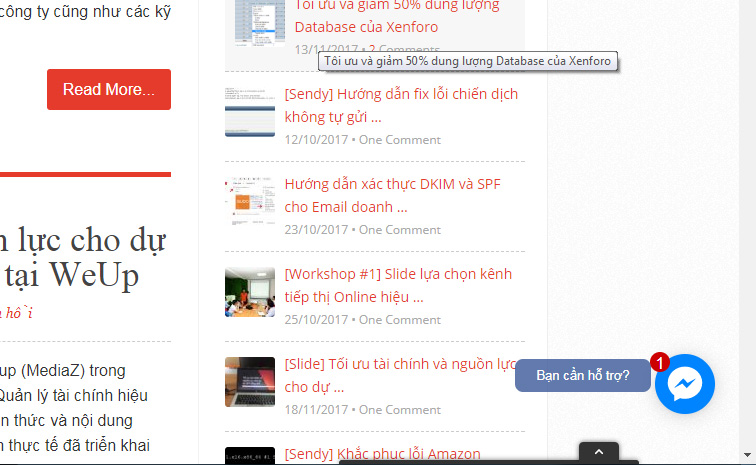
Rất nhiều Website hướng dẫn cách tích hợp và cấu hình nhưng nó hơi khó làm, và không sử dụng được trên mobile. Ngoài ra để tăng hiệu quả, Tú có trang trí thêm câu chào "Bạn cần hỗ trợ" và số 1 để tạo cảm giác họ có tin nhắn (một trải nghiệm quen thuộc với những ai dùng fb nhiều sẽ bị thu hút). Bản này khác biệt nhất là tích hợp dễ dàng và tự phát hiện ra trình duyệt người dùng sử dụng là Desktop hay Mobile để xử lý.
Hướng dẫn tích hợp Live Chat, box gửi tin nhắn Facebook trên Website.
Bước 1: Điền link fanpage của bạn VD: https://www.facebook.com/chanhtuoicom
Bước 2: Nhấn vào nút Tạo nút Chat
Bước 3: Bạn Copy đoạn code bên dưới và gắn vào thẻ dưới thẻ trên Website bạn muốn hiển thị.
Lưu ý: Một số Website có nút Back Top Top (có thể sẽ bị xung đột) nó bị đè vào nút Gửi tin nhắn Facebook này nên Tú có làm thêm một phần tùy biến là Khoảng cách với chân trang. Mặc định sẽ là 50px, nếu bạn muốn thay đổi bạn có thể cung cấp một con số khác. VD: 100
Credit: Powered by Tú Cao
Update 7/5/2019: Trong trường hợp bạn làm theo hướng dẫn, nhưng khi nhấn vào nút chat nó lại không hoạt động. Nguyên nhân là do fanpage của bạn chưa đặt tên người dùng (tức chưa đặt link).
VD: https://www.facebook.com/Sửa-chữa-điên-thoại-tại-vinh-nghệ-an-967357600134318/
Nếu vậy các bạn vào Fanpage của mình với tài khoản admin, sau đó vào mục Giới thiệu => Đặt tên người dùng > Chọn tên nào đó được phép => Nhấn lưu. (Xem hình bên dưới)
Thêm một lưu ý, Fanpage phải có trên 25 like thì Facebook mới cho phép đặt tên (cũng có trường hợp là chỉ cần 10 like).
Hướng dẫn với bạn bạn dùng Wordpress.
Cách 1: Dùng plugin để chèn (nên dùng)
Cách 2: Thêm trực tiếp vào giao diện, ko cần dùng plugin
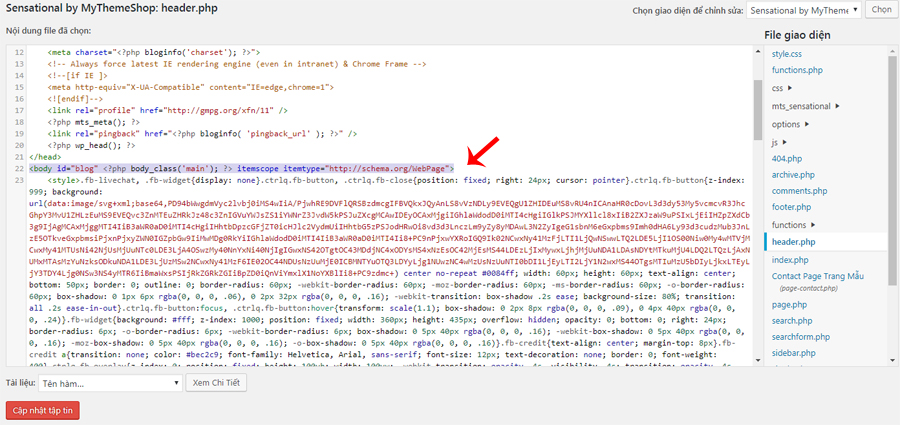
Truy cập Admin => Appearance (Giao diện) ==> Editor (Sửa) => Tìm file header.php
Kéo xuống hoặc nhấn CTRL + F và Tìm thẻ và thêm đoạn code ở bên trên xuống dưới.

Sau đó lưu lại để hoàn tất (nhấn nút Cập nhật tập tin)
Hướng dẫn cho Blogspot
Bước 1: Bạn truy cập Blogger.com và chọn Blog cần thay đổi.
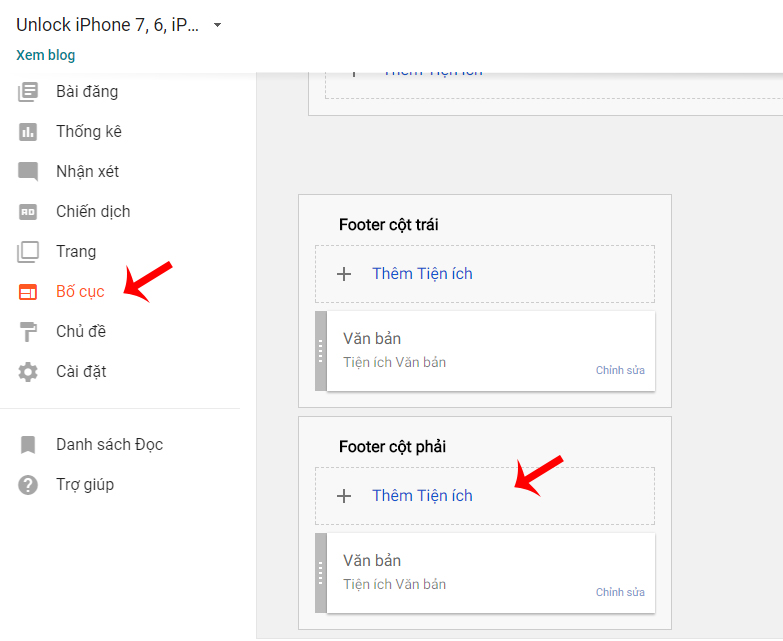
Bước 2: Chọn Bố cục
Bước 3: Chọn Thêm tiện ích (có thể chọn nút thêm tiện ích ở bất kỳ vị trí nào)
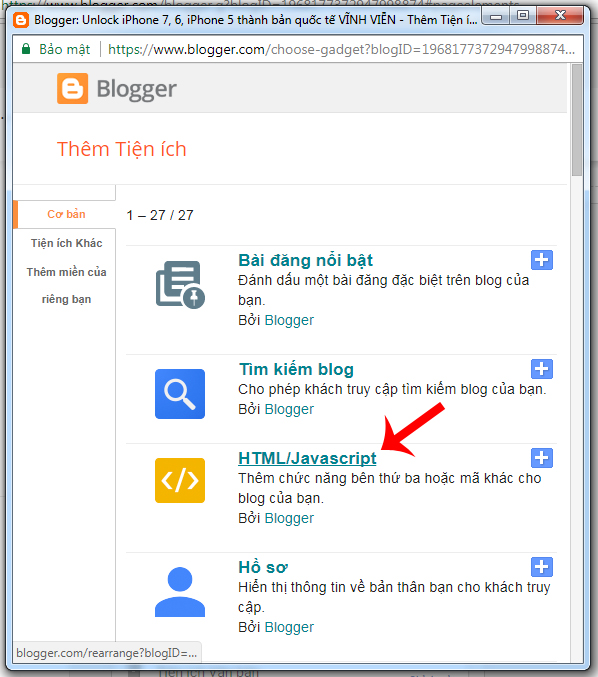
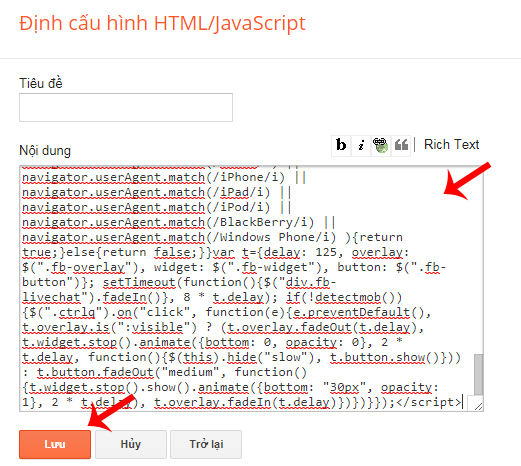
Bước 3: Hộp thoại bật lên, Chọn tiếp HTML/JavaScript
Bước 4: Dán code đã tạo được ở trên và dán vào nội dung của thuộc tính này sau đó nhấn Lưu

Vậy là xong, hãy quay lại trang Blogspot của bạn và tận hưởng kết quả.
Rất đơn giản vậy thôi, không tùy chỉnh thêm gì cả. Bạn nào biết CSS có thể tùy biến theo ý thích của mình ở trong . Khi triển khai tính năng này đã giúp hiệu quả bán hàng tăng rất nhiều. Đặc biệt là việc thu thập thông tin khách hàng ở những thời điểm không có người trực livechat vào buổi tối (21h,22h là thời điểm online nhiều nhất trong ngày của người dùng).
Mình đã nâng cấp nó ngày 20/4/2019 so với bản cũ, giao diện và nhiều tính năng tốt hơn, đã cài đặt trên nhiều website phức tạp nó đều hoạt động tốt. Hy vọng sẽ giúp ích cho bạn, nếu gặp khó khăn hãy comment xuống bên dưới nhé.
Chúc bạn thành công.