Hướng dẫn chèn nút bấm gọi điện thoại, zalo, gửi tin nhắn FB, Telegram, Email vào Website

Đối với chủ Website hiện nay, để tạo thuận tiện cho khách hàng đặc biệt là với các website vừa và nhỏ, thì việc đa dạng các kênh hỗ trợ cho khách hàng là việc phải làm khi muốn tối ưu tỷ lệ chuyển đổi.
Các hình thức trao đổi phổ biến ở Việt Nam
- Cuộc gọi
- Gửi tin nhắn qua Facebook
Các hình thức mới hiện nay có thêm: Zalo, gửi Email, Telegram...
Trong bài viết này Tú sẽ hướng dẫn bạn tự chèn nút bấm gọi điện thoại, nút gửi tin nhắn qua Zalo, gửi tin nhắn qua Facebook.... bạn có thể tích hợp bất kỳ thứ gì bạn muốn, áp dụng với tât cả website (tự code, blogspot, wordpress...)
Vì sao bạn nên cài tiện ích cuộc gọi, zalo... cho Website
- Miễn phí bây giờ và mãi mãi.
- Giúp khách hàng chỉ cần bấm là có thể thực hiện cuộc gọi ngay trên điện thoại (không cần bấm số)
- Gửi tin nhắn qua Zalo vì tiện cho việc trao đổi như gửi ảnh.
- Tiện ích này cho phép bạn chèn nút gửi tin nhắn qua Facebook
- Có thể chèn thêm N nút, tích hợp bất cứ nút nào bạn muốn (Email, Telegram...)
- Có thể tùy biến màu sắc nút theo nhận dạng thương hiệu của bạn
- Không mã hóa, đảm bảo an toàn 100%.
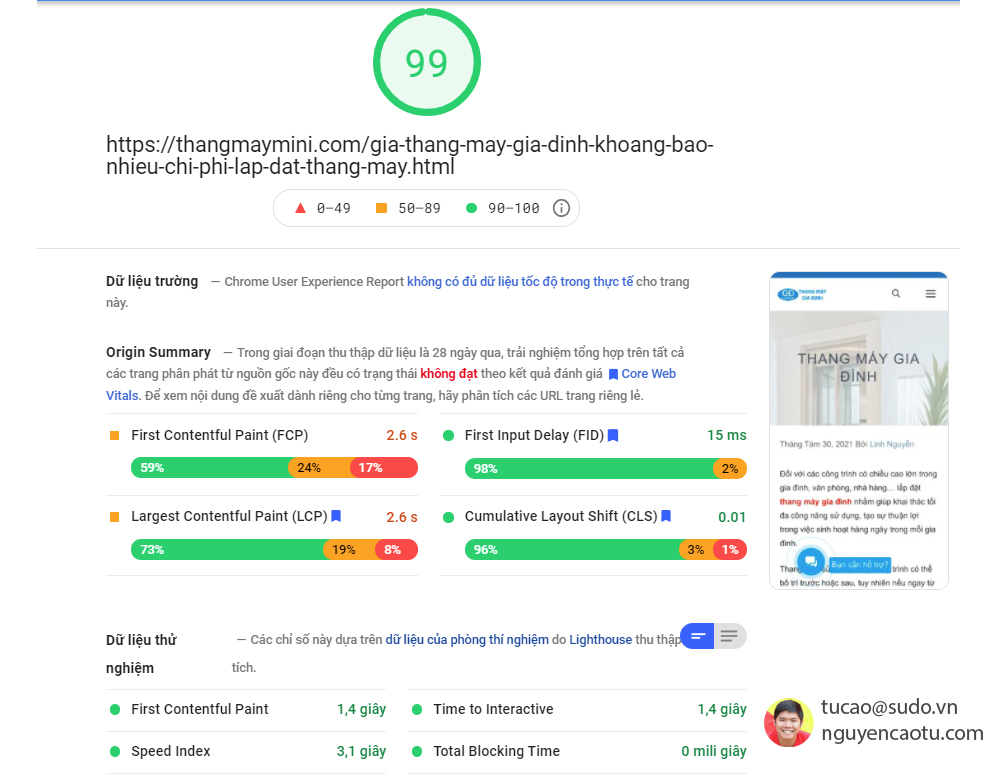
- Không cần thêm thư viện, không phải tải file nên nhẹ (Không ảnh hưởng tới Google Pagespeed)
- Tương thích với tất cả Website, nền tảng.
- Không cần cài đặt, chỉ cần chèn code là hiển thị.
Trên mạng có nhiều tiện ích, cả trả phí lẫn thu phí. Nhưng mình thấy không đáp ứng được các yêu cầu khi Tú đưa ra, như trải nghiệm nó phải tốt.

Nó nhẹ để không ảnh hưởng tới tốc đó, do đó Tú quyết định tự làm và mình làm ra sản phẩm này. Và giống như tiện ích tích hợp nút Livechat Facebook.
Credit: Power by Topz
Mình cũng cố gắng làm nó đơn giản nhất có thể để ai cũng làm được.
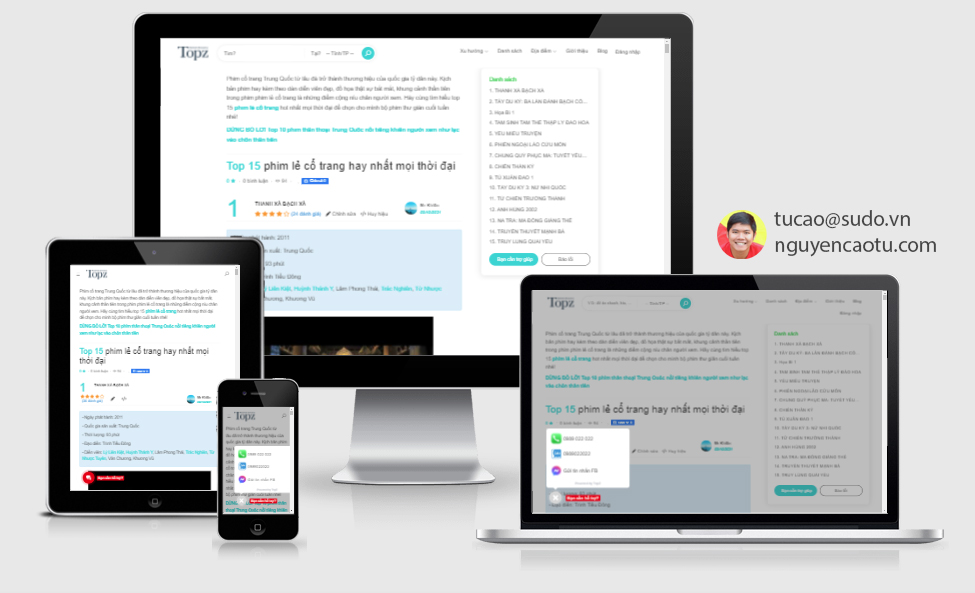
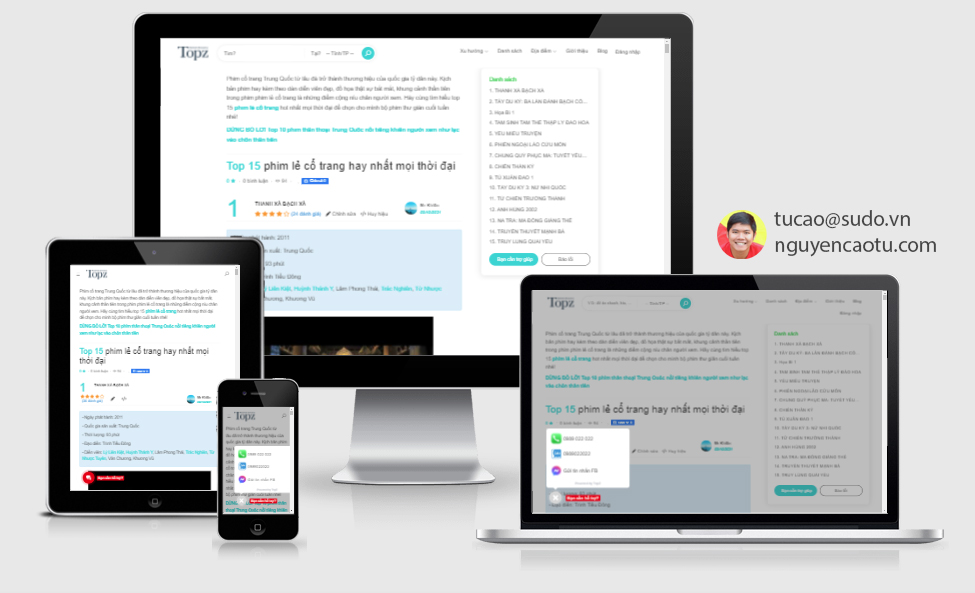
Xem demo chèn nút gọi điện thoại, zalo lên website
Tại thời điểm này bạn có thể xem demo thêm ở trên 2 website mình mới cài:

Hướng dẫn chèn nút gọi điện, chat zalo vào Website.
Bước 1: Bạn chọn màu sắc và vị trí (không bắt buộc)
Màu sắc nên chọn theo nhận diện thương hiệu của bạn), vị trí thì phải hay trái tùy theo trên web có nút nào hay chưa. (Ví dụ: Tránh nút Back to top ở bên phải thì bạn đổi nút gọi này qua bên trái).
Bước 2: Chỉnh lại khoảng cách với lề dưới, thông thường mình sẽ để 0. (không bắt buộc)
Do nhiều web hay có nhiều nút nên mình mặc định là 50. Bạn cứ thử số nào cho web nó đẹp nhất nhé.
Bước 3: Dùng nút nào thì cần tích vào đó. VD: Tích vào nút Hiển thị nút gọi điện
- Số điện thoại: Bạn phải nhập số viết liền, không có khoảng cách hay ký tự: VD: 0989022022
- Tiêu đề hiển thị: Nhập bất kỳ thứ gì bạn muốn, thường là tách số điện thoại ra cho nó đẹp. VD: 0989 022 022
Bước 4: Tích vào hiển thị Zalo nếu muốn dùng và nhập tương tự giống như nút điện thoại.
Lưu ý: Bạn có thể chèn thêm bao nhiêu nút tùy tý bằng cách bấm vào nút Thêm 1 nút tùy chỉnh
Bước 5: Nhấn vào Tạo nút tiện ích
Bây giờ bạn sẽ được 1 đoạn code, hãy chèn nó vào trang web của bạn. Chèn vào cuối trang web, trước cho tối ưu nhé.
Hướng dẫn cách dùng, cách chèn code vào website tự code
Video hướng dẫn cách sử dụng, chèn cho Website tự code hoặc dùng Wordpress.
Chúc các bạn thành công, nếu cần gỗ trợ gì bạn có thể gửi bình luận bên dưới nhé.