Công cụ kiểm tra thẻ heading thuận tiện trong SEO

Tiếp tục những bài chia sẻ về Search Engine Optimization (SEO), mình sẽ hướng dẫn cho các bạn sử dụng một công cụ rất tiện lợi để kiểm tra thẻ Heading trong mỗi Website.

Thẻ heading ảnh hưởng gì trong SEO ?
Heading viết tắt là h1, h2, h3... đến h6 : Là các thẻ dùng để nhấn mạnh nội dung trong bài viết, nó thường hiển thị to hơn (nếu không bị tác động khác) các chữ khác, và giảm dần từ h1 tới h6 ( h1 là to nhất).
Vậy trong SEO, khi tác giả bài viết muốn nhấn mạnh một nội dung, họ sẽ sử dụng các thẻ heading, hiểu đơn giản nó giống như việc bạn sử dụng heading để tạo các đề mục trong khi soạn thảo văn bản.
Sau đó bạn dùng những thẻ heading này để tạo mục lục. Google cũng vậy, nó sẽ chú ý các thẻ heading để tìm kiếm nội dung của một Page, vì vậy ngày nay các SEOer rất quan tâm tới thẻ heading và họ dùng thẻ heading để nhấn mạnh về nội dung, cũng như giúp On-Page tốt.
Trong SEOer thẻ heading cũng là một phần quan trọng, và bạn cần áp dụng chúng trong SEO.
Trong On-Page số lượng thẻ heading mình có lời khuyên các bạn đặt số lượng nhưu sau.
heading 1 - h1 : Sử dụng 1 lần
heading 2 - h2 : Sử dụng 2 lần (1 lần trùng từ khóa, và 1 lần phân tán)
Heading 3 - h3 : Sử dụng từ 2 đến 3 lần (Trùng từ khóa, phân tán, từ khóa phụ)
Heading 4, 5, 6 - h4, h5, h6 : thì mức độ liên quan thấp hơn, vì vậy bạn sẽ tùy biến và sử dụng, không có định.
Sử dụng và check, kiểm tra các thẻ heading trong 1 website.
Có rất nhiều cách để kiểm tra, nhưng theo mình thì bạn nên cài thêm 1 công cụ với tên gọi Web Developer
Web Developer : Là một phần mềm được sử dụng rất rộng rãi và được biết tới nhiều nhất, một công cụ không thể thiếu của bất kỳ một người lập trình website nào, Web developer hỗ trợ một khả năng cực tốt, trực quan cho nhà phát triển web, chúng có rất nhiều tính năng ngoài việc show thẻ heading, alt ảnh, nó còn cung cấp cho bạn thông tin, source của web, thậm chí tắt java script, kích thước website, resize theo các kích cỡ màn hình khác nhau....
Để cài đặt, bạn nhấn vào liên kết sau: Cài đặt Web Developer với Firefox : https://addons.mozilla.org/vi/firefox/addon/web-developer/ Cài đặt Web Developer với Chrome: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
Mình làm với Firefox. riêng chrome các bạn làm tương tự.

Tiếp đến mở 1 trang web cần kiếm tra, ví dụ: http://msmobile.vn/615-sky-a830.html (Hoặc bên sản phẩm LG G2 Docomo)
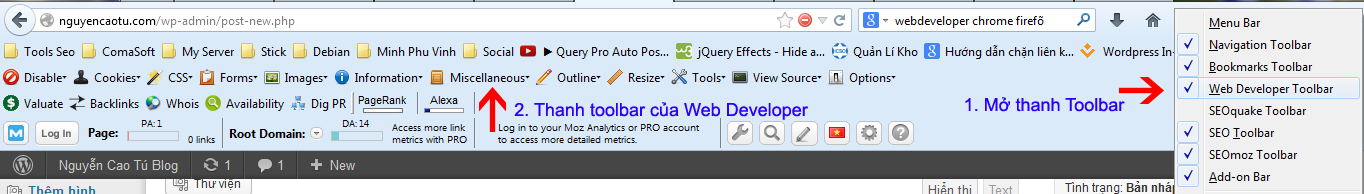
Nếu thanh toolbar không hiện thì click chuột phải vào Menu chọn Web developer Toolbar

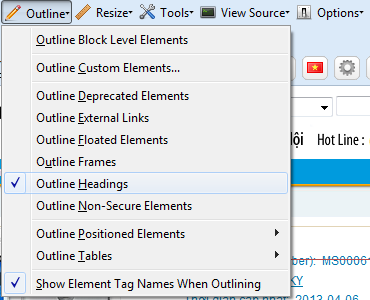
Tiếp đế bạn nhấn vào Outline --> Tích chuột vào 2 phần
- Outline Heading (Hiển thị thẻ heading)
- Show element tag name when Outline (Hiển thị thẻ tag khi đã hiển thị heading)

Kết quả:

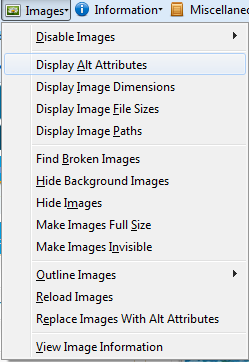
Vậy là bạn đã biết, người chủ website đã đặt thẻ heading tại đâu, không cần phải quá khó để tìm trong code và dò xem chúng ở đâu. Tương tự bạn có thể kiểm tra xem cả thuộc tính alt....

Đây là 2 trong rất nhiều tính năng hữu ích, chủ yếu cung cấp cho SEOer cần biết nên mình giới thiệu. Ngoài ra còn một số những cái cơ bản khác mà mình chưa có kịp giới thiệu đầy đủ, nếu có thời gian bạn hãy chịu khó bớt chút thời gian tìm hiểu, sẽ có nhiều thứ rất thú vị.
Hy vọng bài viết hữu ích cho bạn.