Các cho phép hoặc chặn http referrer

Hiện nay mình có dùng một số tiện ích bằng Javascript của bên thứ 3, mục đích là để tự động bắt hoặc theo dõi các trang referrer trước đó.
Việc theo dõi referrer có thể giúp các bạn ghi lại các log báo cáo của mình tốt hơn, làm nó chi tiết hơn. Hoặc cũng vì lý do nào đó bạn không hề muốn cung cấp dữ liệu này.
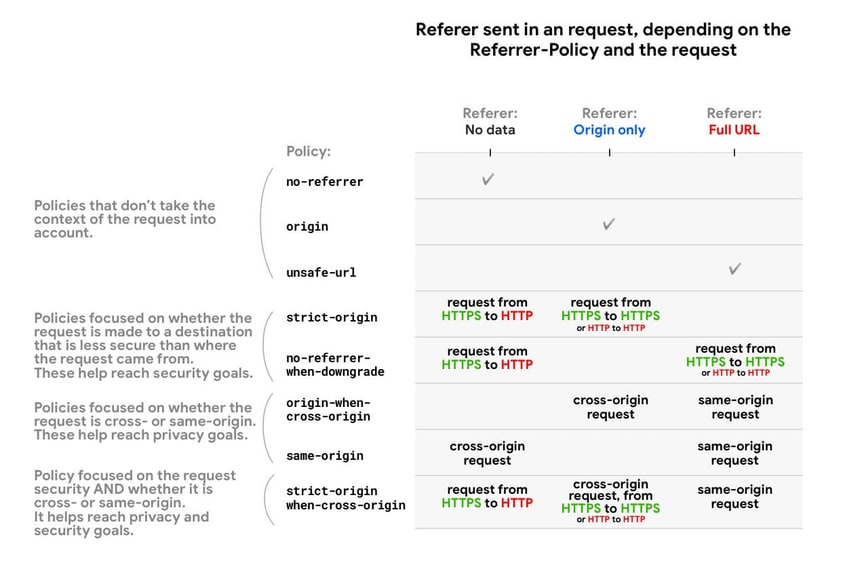
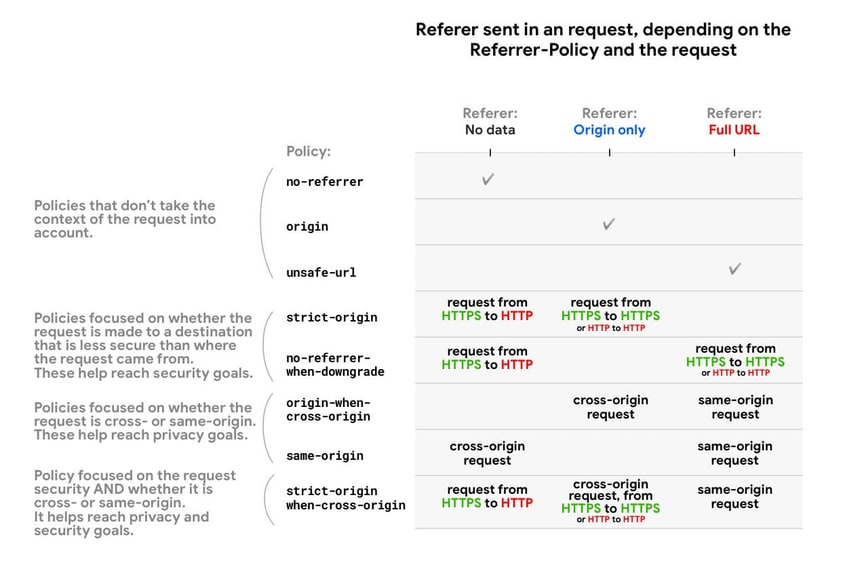
Chi tiết bạn có thể xem ở bảng này để hiểu.

Các kiểm tra đã chặn hay cho phép thì ta có thể kiểm tra trong Chrome DEV Tools mục network
Chúng ta có 1 cách đơn giản như sau: Thêm dòng sau vào
Nếu muốn chặn referrer
<meta name="referrer" content="no-referrer" /> Nếu muốn cho phép hoặc trả về 1 giá trị bạn mong muốn (xem ở cái bảng bên trên mình để, để chọn giá trị phù hợp nhé.
<meta name="referrer" content="unsafe-url" /> <meta name="referrer" content="origin" /> <meta name="referrer" content="no-referrer-when-downgrade" /> <meta name="referrer" content="origin-when-cross-origin" />Ví dụ: nếu bạn để insafe-url thì sẽ cho phép lấy full url của trang hiện tại. Nhớ đó tiện ích bên thứ 3 sẽ hoạt động.
Chúc bạn thành công!.