Chia sẻ Theme "Landing Page 3S" cho Wordpress (Tối ưu cho SEO)

Tú rất vui vì nó đang là một mẫu Landing Page 3S cho Blogspot được sử dụng rất nhiều ở Việt Nam. Nó nhận được phản hồi rất tích cực, mang lại hiệu quả cho rất nhiều người sử dụng.
Bởi lẽ đó mà mình quyết định xây dựng mẫu Theme Landing page 3S cho nền tảng Wordpress. Nếu bạn thích mẫu template này, bạn có thể sử dụng nó cho website sử dụng mã nguồn Wordpress NGAY HÔM NAY.

Mẫu Template Landing Page 3S có gì đặc biệt ?
Nó đơn giản hơn Blogspot rất nhiều, đây là mẫu template hết sức đơn giản có thể giúp bạn trình bày, giới thiệu sản phẩm hay dịch vụ một cách dễ dàng. Thích hợp cho những ai muốn seo dạng Landing Page.
Tuyệt vời hơn nữa là ở mẫu này, nếu bạn muốn đổi màu giao diện từ Xanh sang Đỏ , bạn KHÔNG cần chỉnh sửa code.
Bạn chỉ việc điền màu bạn thích vào bên trong phần cài đặt của Template, cả Website sẽ chuyển sang màu đó. (Chắc chắn không biết code cũng có thể làm được).
Bạn xem thêm tại đây
Update 24/3/2016 Giao diện mobile có hỗ trợ, file trước đó Tú tải lên bị nhầm. Hôm nay kiểm tra lại giật mình vì nó không có mobile mặc dù đã xây dựng từ trước.
Tải về tại đây: http://www.mediafire.com/download/mzlqbufa9a3zmov/landingpage3s.zip
Hướng dẫn sử dụng Landing Page 3S.
Thông tin về mẫu Landing Page 3S
- Bản quyền: Miễn Phí được sử dụng theo ý muốn.
- (Nghiêm cấm dùng nó để BÁN)
- Phiên bản: 1.0 (Sẽ còn được nâng cấp và chia sẻ ở Tú Cao Blog)
- Kích thước: 77 kb
- Tác giả: Tú Cao,
- Chuyển đổi sang Wordpress bởi Trịnh Tuấn Tài
Các bước để cài đặt hoàn thiện Theme Landing Page 3S
Bước 1: Bạn tải về mẫu Theme Landing Page 3S link ở bên trên.
Bước 2: Bạn cài đặt theo video hướng dẫn bên trên, và nhớ kích hoạt hoạt động.
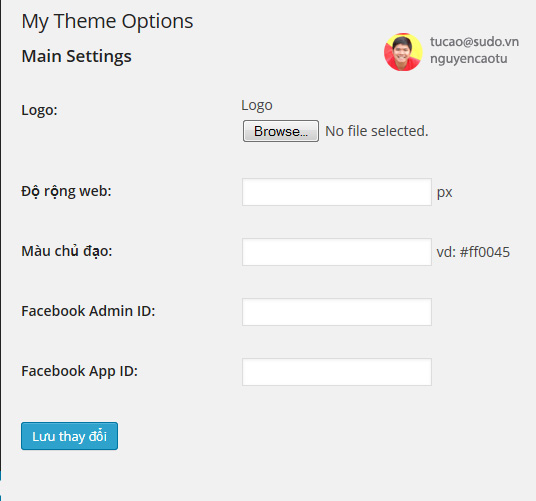
Bước 3: Vào Setting (Cài đặt) chọn Theme Options

- Độ rộng trang Web: Mặc định kích thước là 800px (bạn có thể cho nó nhỏ hơn, to hơn tùy ý), tuy nhiên nhớ là phải làm Logo có kích thước rộng bằng độ rộng trang Web của bạn.
- Màu chủ đạo: Bạn nhập vào mã màu mà bạn muốn Website của mình sử dụng.
- Facebook Admin ID: Điền ID ních Facebook của bạn, để có thể xóa bình luận của bất kỳ ai mà bạn muốn. (Xem hướng dẫn bên dưới)
- Facebook App ID: Là ID của ứng dụng trên Facebook, bạn điền nó nếu như bạn muốn khi ai đó để lại bình luận trên trang Web của mình, bạn sẽ nhận được thông báo vào ních facebook cá nhân của bạn. Xem hướng dẫn làm tại "Facebook comment cho Website".
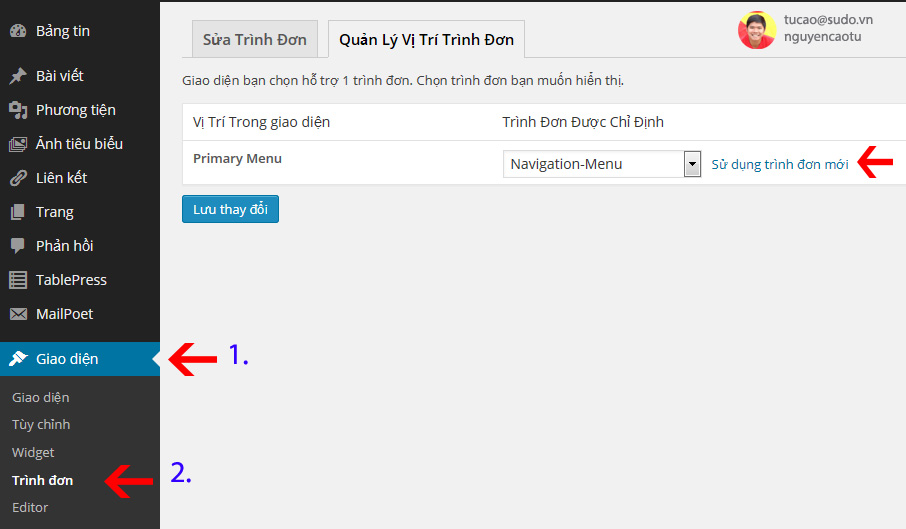
Bước 4: Bạn vào Appearance (Giao diện) => Chọn Menu (trình đơn) Tại phần Edit Menu (Sửa Trình Đơn) bạn tiến hành tạo ra 1 Menu như ý bạn muốn, sau đó sang phần Manager Locations (Quản Lý Vị Trí Trình Đơn) bạn đặt Menu bạn vừa tạo nằm ở vị trí Primary menu.

Bước 5: Bạn tạo 1 trang là nội dung của trang chủ. Nhấn vào Page -> Chọn New Page. Viết nội dung tối ưu On-Page cho nó thật tốt, sau đó lưu lại. (Xem thêm bí quyết OnPage của Tú Cao tại đây)
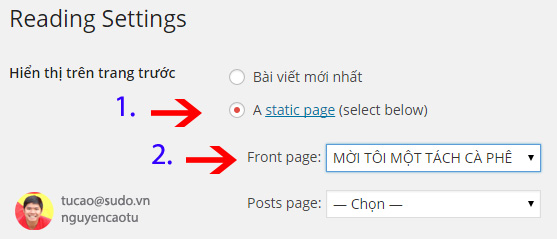
Bước 6: Gọi nó ra trang chủ. Bạn vào Setting --> Chọn Readding Mặc định trang chủ sẽ lấy danh sách bài viết mới nhất, bạn chọn lại thành A Static Page, phần Font Page bạn chọn Tên trang mà bạn vừa tạo được ở bước 5.

Hoàn thành !. Cuối cùng ra trang chủ và thưởng thức thành quả của bạn đã làm được. Một Website do chính tay bạn làm, và bạn có thể làm bất cứ điều gì mà bạn muốn. Nếu bạn thấy tuyệt vời, hãy chia sẻ bài viết này giúp tôi lên Facebook của bạn với lời nhắn "Cám ơn Tú Cao đã chia sẻ một Landing Page 3S tuyệt vời, tôi sẽ dùng nó để giới thiệu sản phẩm tốt nhất mà tôi có.".
(Đừng quên tag Tú Cao vào status đó của bạn, tôi sẽ giới thiệu thêm cho bạn những người bạn tuyệt vời xung quanh tôi).
Hãy chia sẻ, hay mang lại giá trị cho khách hàng của bạn. Và bạn chắc chắn sẽ thành công, hãy bắt đầu bằng cách trao cơ hội này cho bạn bè của mình không phải là mai... mà là ngay bây giờ.