Sửa lỗi hasMerchantReturnPolicy và shippingDetails

Vào ngày 17/4/2023 Google đã chính thức thông báo việc sẽ bổ xung thêm hai kiểu dữ liệu cấu trúc không bắt buộc là "hasMerchantReturnPolicy" và “shippingDetails” do khi mua sắm mọi người đều muốn biết tổng giá của sản phẩm gồm vận chuyển, chi phí và chính sách trả lại.
Thông báo chính thức của Google tại đây: https://developers.google.com/search/blog/2023/04/shipping-and-returns-information?hl=vi

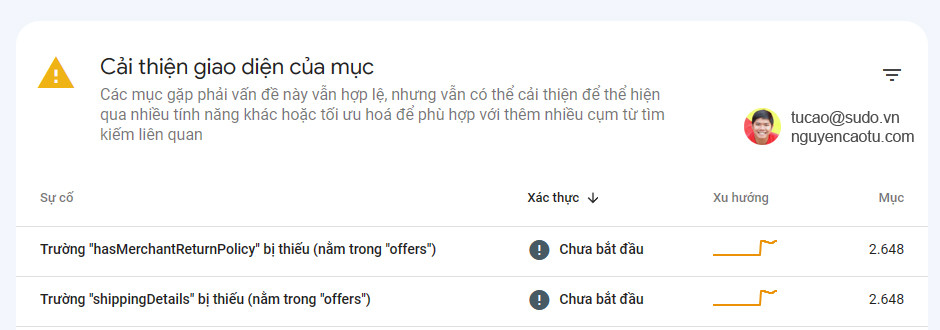
Nếu Website của bạn có khai báo dữ liệu có cấu trúc dạng Product sẽ xuất hiện hai báo cáo lỗi cần cải thiện trong Google Search Console như sau:

Tú sẽ hướng dẫn bạn sửa chữa hai lỗi này, Tú thường sử dụng kiểu khai báo JSON-LD cho phần này.
MerchantReturnPolicy và shippingDetails sẽ được nằm trong đoạn khai báo Offers của kiểu Product.
Đây là đoạn khai báo để fix lỗi shippingDetails:
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "VND"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"businessDays": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"https://schema.org/Monday",
"https://schema.org/Tuesday",
"https://schema.org/Wednesday",
"https://schema.org/Thursday",
"https://schema.org/Friday"
]
},
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "0",
"samedaydelivery" : "Yes",
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "0",
"samedaydelivery" : "Yes",
"unitCode": "DAY"
}
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "Vi",
"addressRegion": ["VN"]
}
]
},Trong đó một số dữ liệu bạn cần quan tâm và chỉnh lại nếu mà bạn thích.
- shippingRate: Phí vận chuyển, bên trên để 0 sẽ hiện là miễn phí.
- deliveryTime: Tổng thời gian từ khi bạn tiếp nhận đơn đặt hàng đến khi khách hàng cuối nhận được hàng.
- shippingDestination: Khu vực vận chuyển.
Bạn cứ sửa lại các con số cho phù hợp. Hướng dẫn ở đây https://schema.org/ShippingDeliveryTime
Đây là đoạn khai báo để fix hasMerchantReturnPolicy
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "VN",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays" : "7",
"returnMethod" : "https://schema.org/ReturnByMail",
"returnFees" : "https://schema.org/FreeReturn"
}Trong đó các dữ liệu bạn cần chính.
- merchantReturnDays : Ngày đổi trả
- returnMethod : Phương thức đổi trả
- returnFees: Phí đổi trả (mình đang khai báo miễn phí)
Đặc tả dữ liệu và hướng dẫn chi tiết hơn ở đây: https://schema.org/MerchantReturnPolicy
Còn đây là đoạn code tham khảo đã khai báo từ đoạn Offers
Bạn có thể xem đoạn mẫu này mình đã làm để thuận tiện.
"offers": {
"@type": "Offer",
"priceCurrency": "VND",
"offerCount": 10,
"price": "0",
"lowPrice":"68000000",
"highPrice":"68000000",
"priceValidUntil": "2023-08-09",
"availability": "https://schema.org/InStock",
"url": "https://sudo.vn/product-1.html",
"warranty": {
"@type": "WarrantyPromise",
"durationOfWarranty": {
"@type": "QuantitativeValue",
"value": "6 tháng",
"unitCode": "ANN"
}
},
"itemCondition": "https://schema.org/NewCondition",
"seller": {
"@type": "Organization",
"name": "Sudo"
},
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "VND"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"businessDays": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"https://schema.org/Monday",
"https://schema.org/Tuesday",
"https://schema.org/Wednesday",
"https://schema.org/Thursday",
"https://schema.org/Friday"
]
},
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "3",
"samedaydelivery" : "Yes",
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "3",
"samedaydelivery" : "Yes",
"unitCode": "DAY"
}
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "VN",
"addressRegion": ["VN"]
}
]
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "Vi",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays" : "7",
"returnMethod" : "https://schema.org/ReturnByMail",
"returnFees" : "https://schema.org/FreeReturn"
}
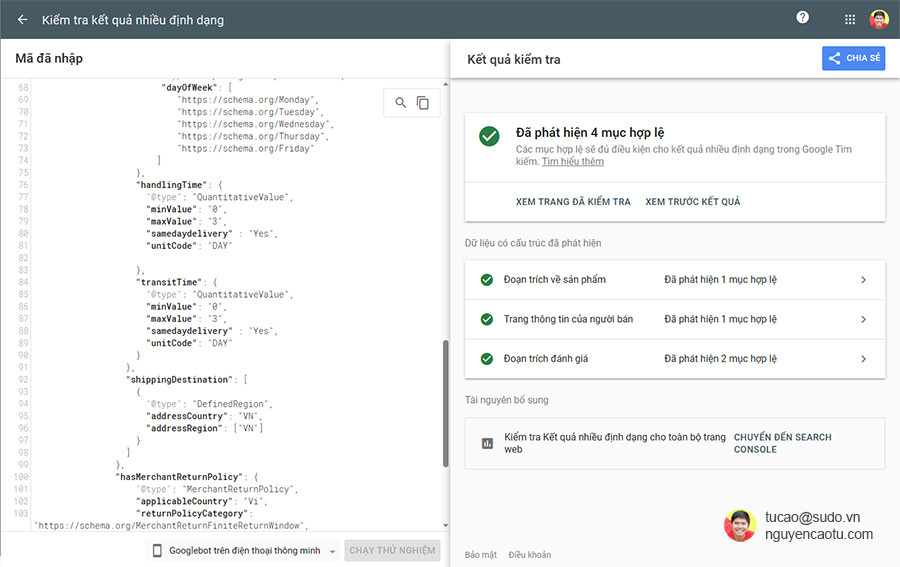
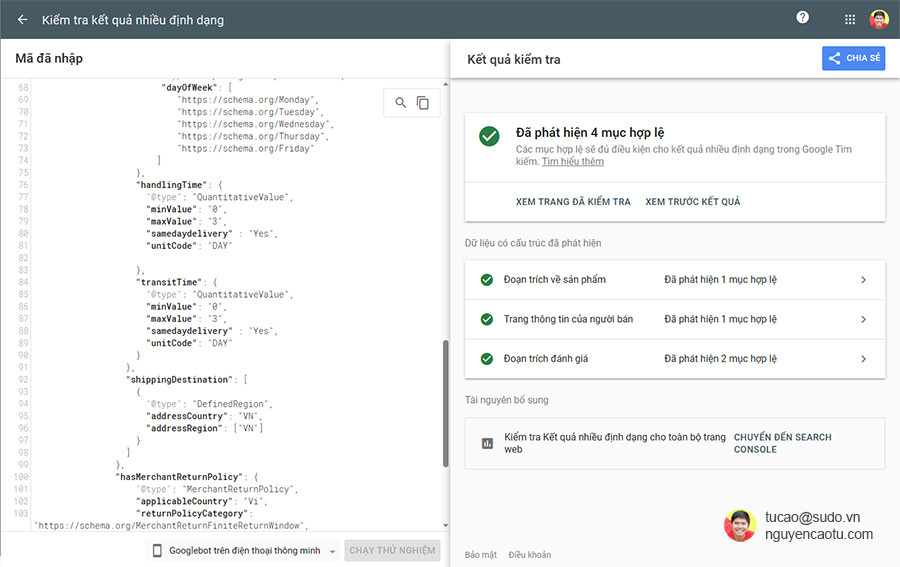
}Khi sửa, để kiểm tra đã đúng hay chưa bạn sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google nhé https://search.google.com/test/rich-results?hl=vi
Đây là kết quả khi kiểm tra đoạn dữ liệu của mình.

Vậy là hoàn tất.