Hướng dẫn thêm Messenger Facebook vào trang web (LiveChat) - Chat trực tiếp trên Web

Với Facebook các bạn có 2 cách để có thể giúp người dùng gửi tin nhắn, chat với tư vấn ngay trên Website của các bạn. Trước đây khi mà Facebook chưa hỗ trợ nhúng hộp chat vào website thì cách trước đó của mình là cách duy nhất mà vẫn đảm bảo. Ngay kể cả hiện tại thì vẫn rất nhiều người dùng thích cách này, nên bạn có thể tham khảo thêm tại đây: /tich-hop-live-chat-gui-tin-nhan-cua-facebook-vao-website.html
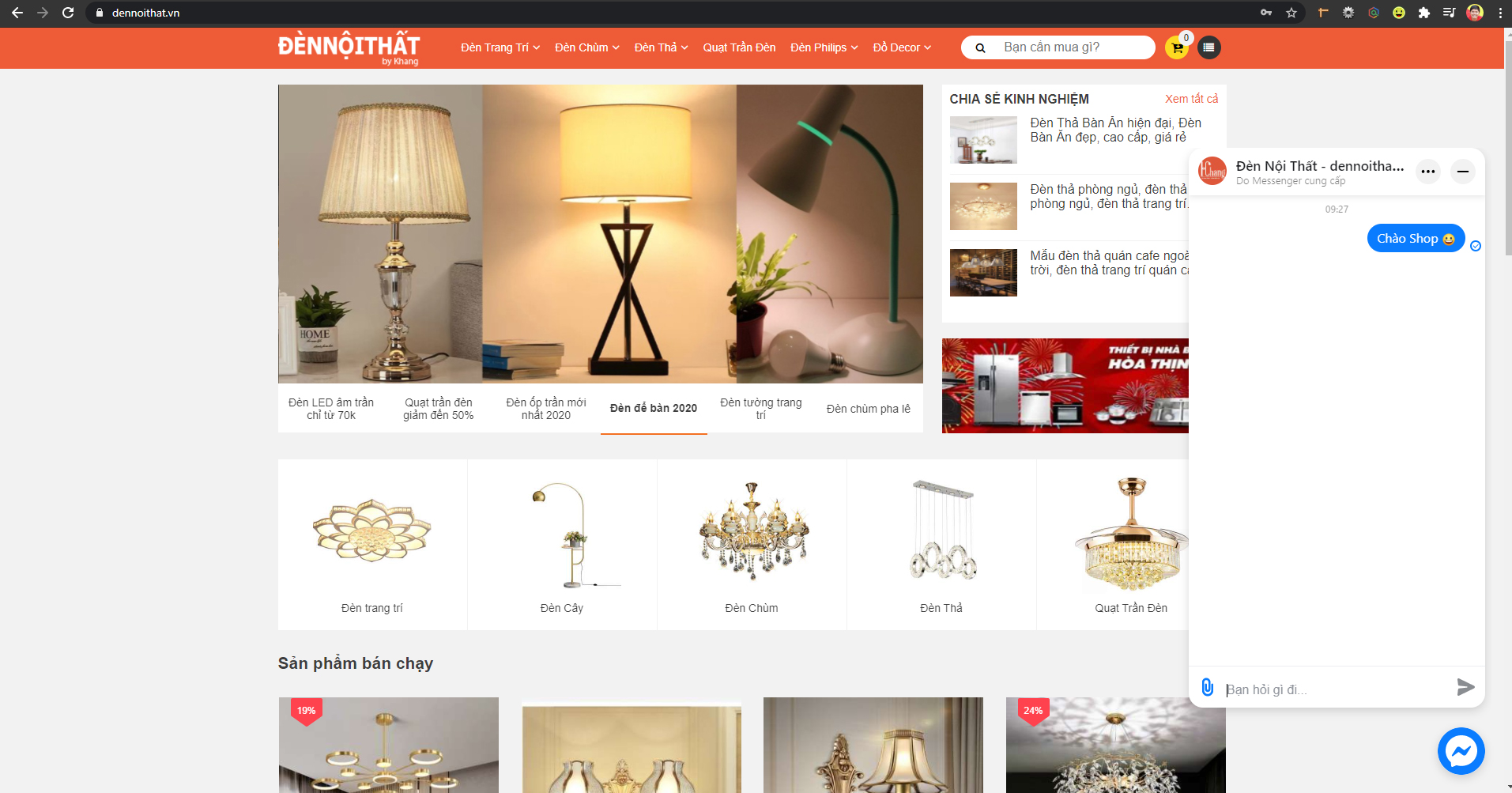
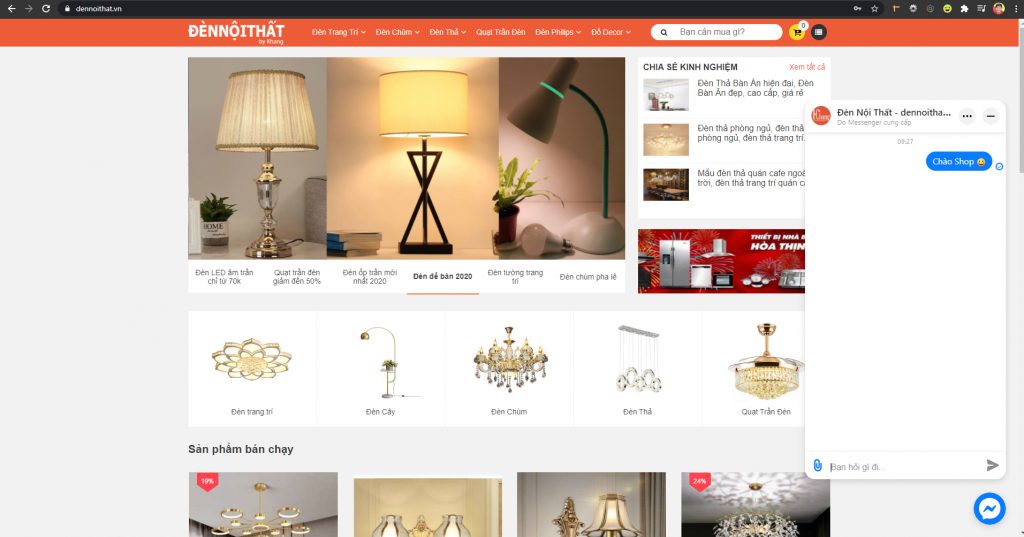
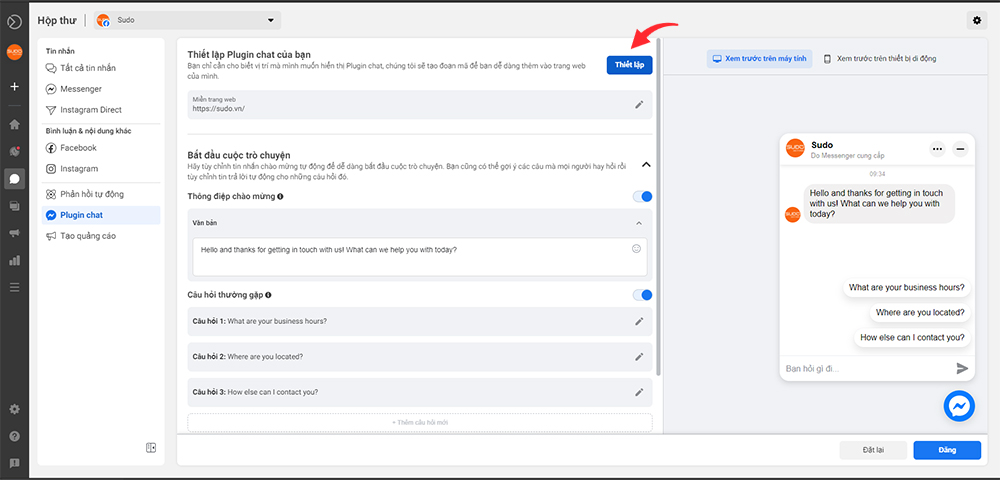
Trong bài viết này mình sẽ hướng dẫn các bạn tích hợp Livechat của facebook có sẵn, nhúng vào website và người dùng có thể chat với fanpage của bạn, ngay cả khi không đăng nhập (Điểm rất mới được nâng cấp gần đây). Kết quả bạn sẽ có:

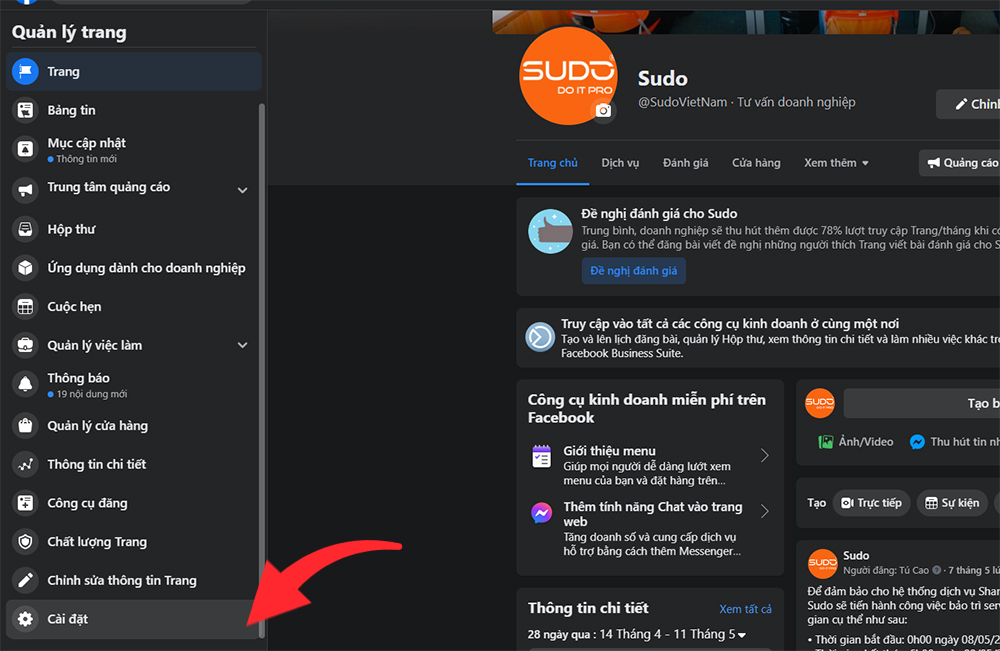
Bước 1: Truy cập vào fanpage của bạn để lấy mã nhúng.
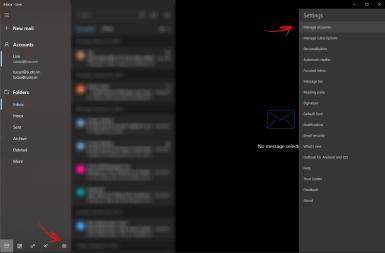
Hãy vào Facebook của bạn, sau đó nhấn vào Cài Đặt

Bước 2: Nhấn vào mục Nhắn Tin, kéo xuống dưới một chút và chọn Thêm Messenger vào trang web

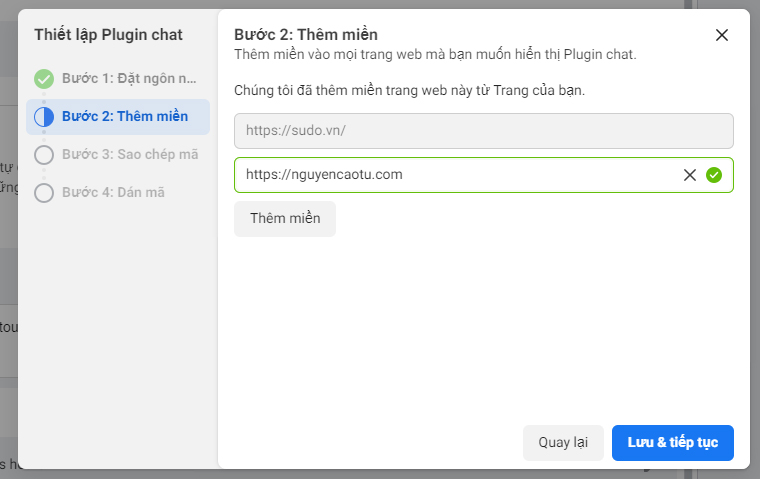
Bước 3: Bạn thêm tên miền vào mục thiết lập.
Lưu ý: Tính năng này để xác nhận và liên kết, nếu bạn không thêm tên miền Website của bạn vào đây thì Livechat này không thể hoạt động. Nếu bạn muốn nhúng 1 phần chat vào nhiều website, bạn có thể thêm nhiều tên miên đó vào phần cài đặt bên dưới.

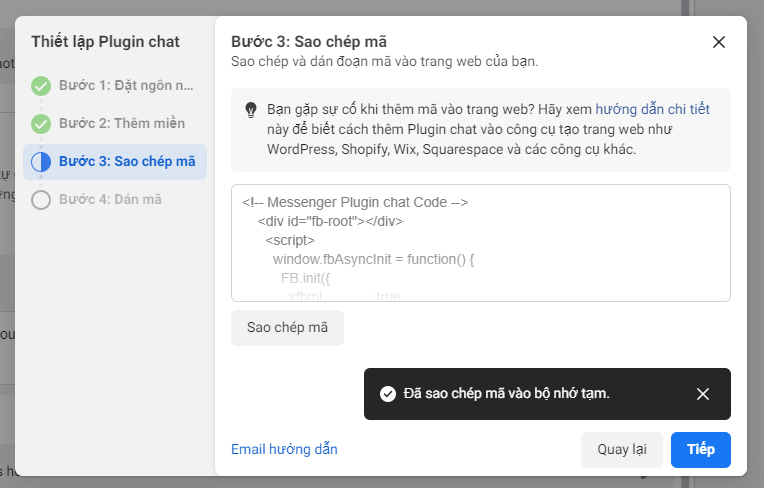
Bước 4: Sao chép mà và dán vào phần cài đặt của web.

Website của bạn cần được người lập trình hỗ trợ, do đó nếu bạn không tìm thấy hoặc không có thì bạn nên liên hệ với chủ Website. Còn với các nền tảng khác bạn xem lại bài viết ở cách 1, mình đã có đề cập tại đây.
Còn trong bài này mình sẽ demo phần quản trị do Sudo phát triển.
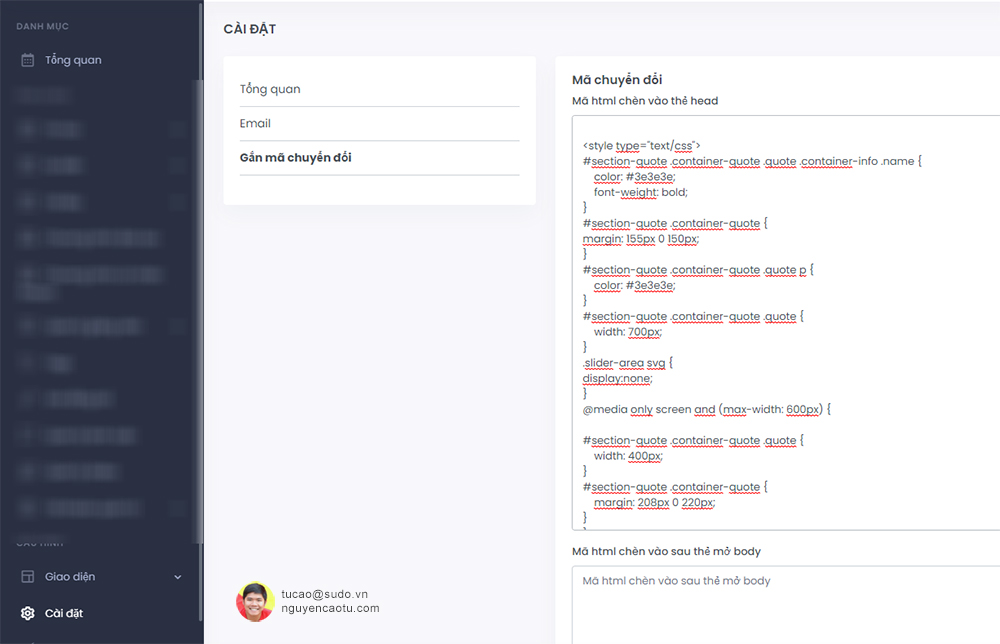
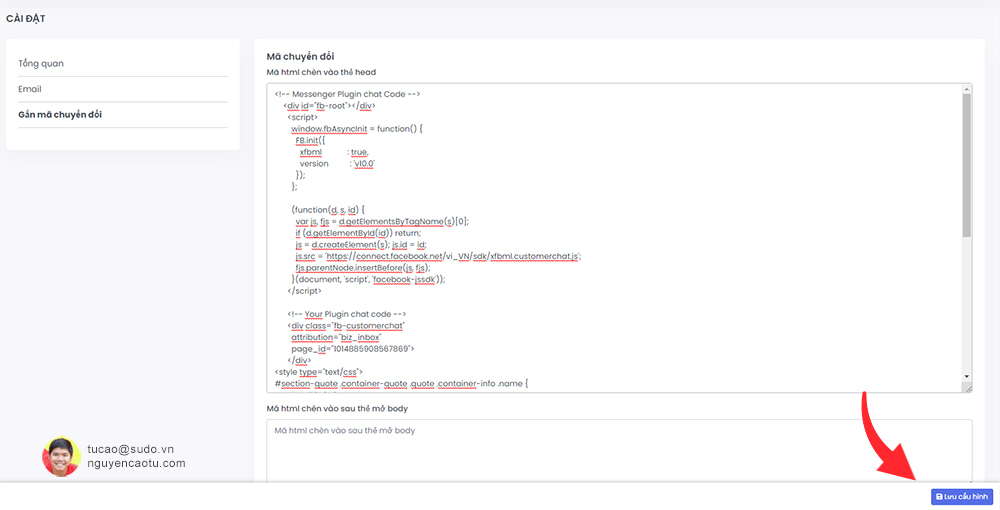
Vào mục Cài đặt => Chọn Gắn mã chuyển đổi.
Nếu bên trong đó đã có code, thì bạn chèn nó lên đầu, đừng xóa code cũ nhé. Thêm bao nhiêu vào cũng được.

Kết quả sau khi thêm.

Cuối cùng nhấn Lưu cầu hình là hoàn tất.
Vậy là xong, rất đơn giản. Còn muốn cài đặt thay đổi gì bạn có thể tìm hiểu thêm. Nên lưu ý Facebook tính năng này cho phép tùy chọn khách vãng lai (không đăng nhập facebook) có thể nhắn tin. Nhưng nhược điểm là bạn sẽ không biết họ là ai cả :D nên phải trả lời người tay ngay và luôn, ko mà mất khách.
Chúc bạn thành công !



![[Review Sách] Mục tiêu quá trình liên tục hoàn thiện - ELIYAHUM M.GOLDRATT & JEFF COX](https://nguyencaotu.com/thumbnails/posts/medium/wp-content/uploads/2021/03/165848680_871166416775494_1762467398745165667_n-1-1.jpg)