Hiển thị thông báo, kiểm duyệt bình luận "Facebook Comment" trên Website

Trong quá trình bàn hàng thì việc chăm sóc khách hàng là rất quan trọng. Khi đã có một khách hàng truy cập vào Website của bạn, nhưng họ còn phân vân, ngần ngại khi quyết định lựa chọn dịch vụ. Không phải ai ngay lập tức nhấc máy lên và gọi điện, cũng rất ít người có thói quen tìm phần liên hệ và gửi email. Với một Website có rất nhiều sản phẩm, thông tin và cần sự tương tác. Phần bình luận hỗ trợ Website:
- Tăng tính tương tác giữ Website với khách hàng
- Giữ khách hàng ở lại Website lâu hơn
- Giữ lại những khách hàng ngại không dám liên hệ trực tiếp, muốn hỏi.
- Dành cho khách hàng ở xa, không thể liên hệ qua các kênh khác.
- Tăng độ tin cậy của thông tin.
Vì sao lại tích hợp Facebook Comment mà không phải là tự xây dựng tính năng bình luận của riêng Website. Chắc hẳn không còn ai là xa lạ với mạng xã hội Facebook, bản thân người sử dụng Internet cũng vậy, họ đã quá quen thuộc với Facebook. Trong đầu khách hàng luôn nghĩ nó là mạng xã hội, và ở đó họ được nói, trình bày quan điểm của mình nếu muốn mà không phải tuân theo bất kỳ quy định nào khác ngoài nội quy của mạng xã hội Facebook. Nhờ đó xu hướng của mọi người muốn được viết, được chia sẻ cũng tăng lên.
Facebook comment có tốt cho SEO ?
Mặc định Facebook sẽ tự chọn chia sẻ bài viết lên tường của bạn. (Post to profile). Theo đó việc bạn bình luận giống như việc bạn chia sẻ một liên kết lên mạng xã hội này. Nhờ đó sẽ thu hút được bạn bè ghé thăm liên kết đó. Visit thật của người dùng là rất tốt cho SEO. Google là đối thủ của Facebook, và Google có yêu thích Facebook hay không.
Có lẽ là không, điển hình là việc Facebook cũng chặn tất cả các con robot từ Google hay bất kỳ các mạng tìm kiếm nào khác (https://www.facebook.com/robots.txt) nhưng nó vẫn có giá trị nhất định trong SEO. Nếu như bạn để ý và thấy rằng vẫn có rất nhiều kết quả là các trang của Facebook xuất hiện trên Google. Ngoài ra chúng ta nên nó nhắn, những gã khổng lồ, họ có cách chơi riêng của họ.
Nút Like có tốt cho SEO ?
Tốt, tất nhiên rồi. Làm sao để các cỗ máy tìm kiếm có thể cá nhân hóa được người dùng và cho họ những kết quả tốt nhất. Nó cần thông tin của bạn, vậy ở đâu có thông tin, có xu hướng xã hội quan tâm nhất.... đó chính là các mạng xã hội. Với những lợi ích kể trên, tại sao bạn không tích hợp Facebook Comment ?
Hướng dẫn tích hợp bình luận Facebook vào Website.
Tiến hành nhập đường dẫn của Website và nhấn vào nút Get Code để lấy mã gắn vào Website của mình. Với những Website có nhiều bài viết thì chú ý phải thay URL đó bằng một đường dẫn động, theo từng trang. VD: Một Website có 10 sản phẩm trên Website, thì sẽ có 10 đường dẫn, mà điều chúng ta muốn là phần bình luận chỉ hiển thị thông tin trao đổi của duy nhất sản phẩm đó.
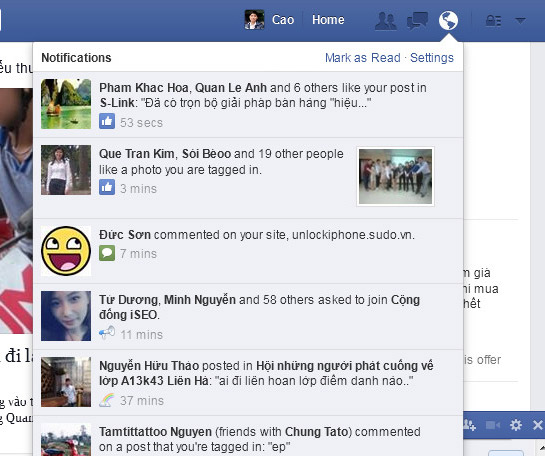
Nhận thông báo khi có người bình luận Facebook comment trên Website
Chức năng này cho phép bạn, kiểm duyệt và nhận thông báo thông qua chế độ "thông báo" của Facebook.
Bước 1: Truy cập : https://developers.facebook.com/
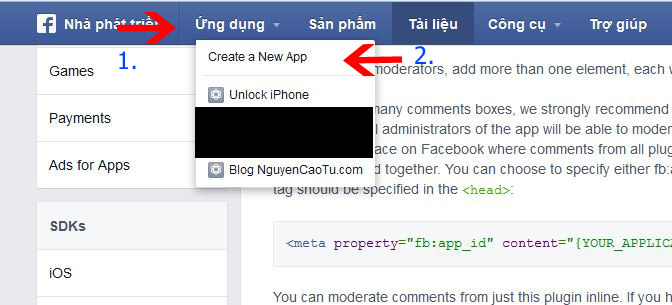
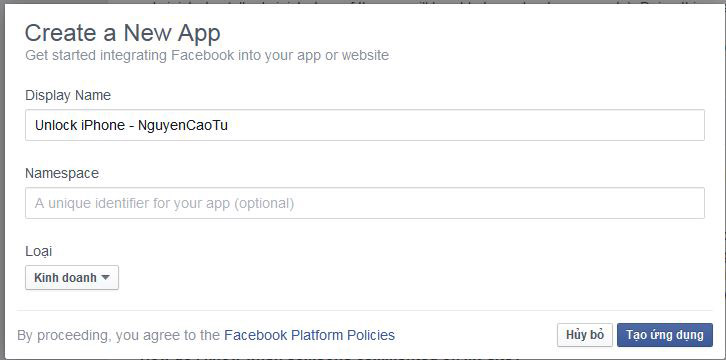
Bước 2: Nhập tên và chọn loại chuyên mục cần tạo
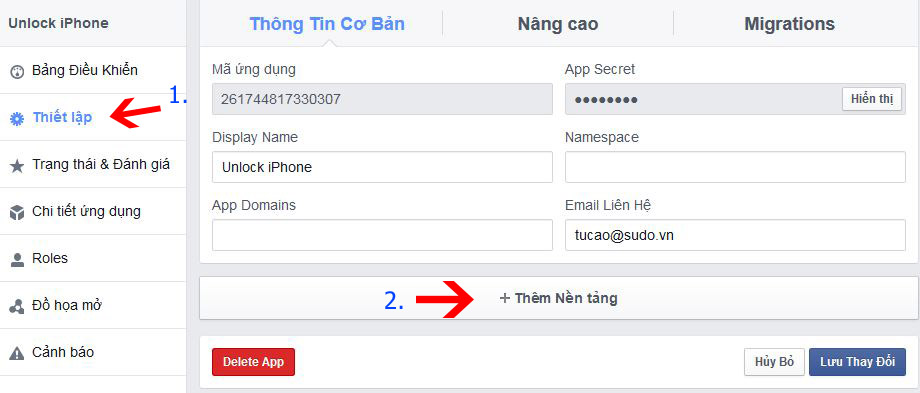
Bước 3: Nhấn vào Thiết Lập, chọn "+Thêm nền tảng"
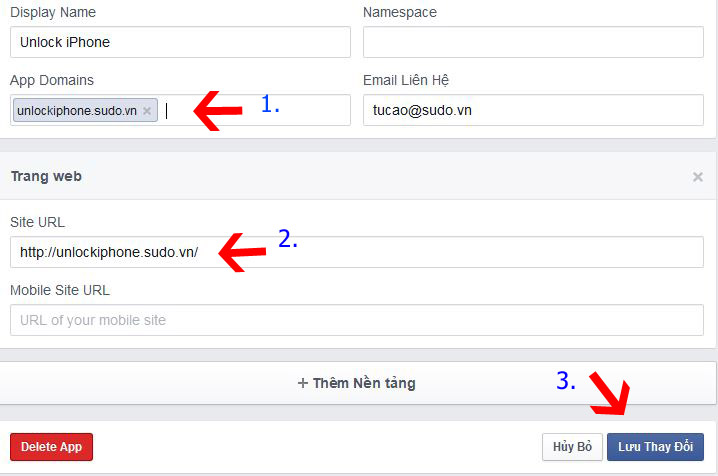
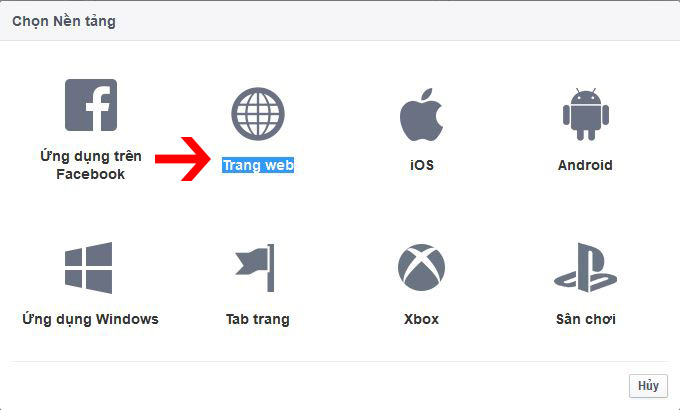
Bước 4: Chọn Trang Web
Bước 5: Nhập vào đường dẫn của Trang Web, và Apps Domain.
Trong đó: Apps Domain : Nhập vào địa chỉ trang Web không có http và www ở đầu Đường dẫn trang Web: Có http:// ở đầu.
Nhấn lưu thay đổi
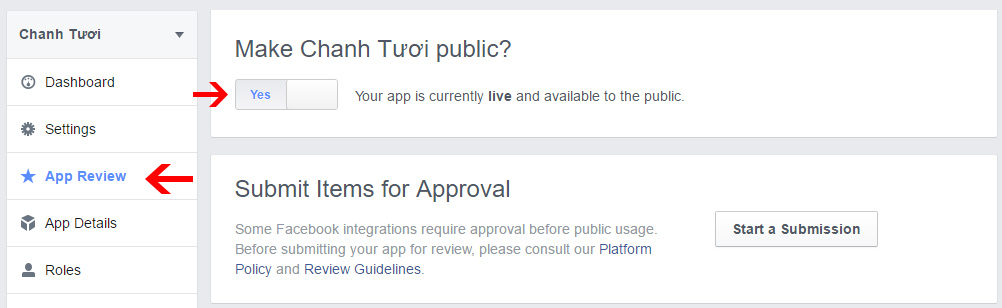
Bước 6: Bạn nhấn vào nút App details => Chọn YES để kích hoạt App của bạn.

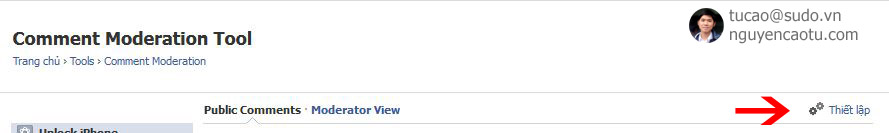
Bước 7: Bạn truy cập vào công cụ Comment Moderation Tool của Facebook (https://developers.facebook.com/tools/comments)
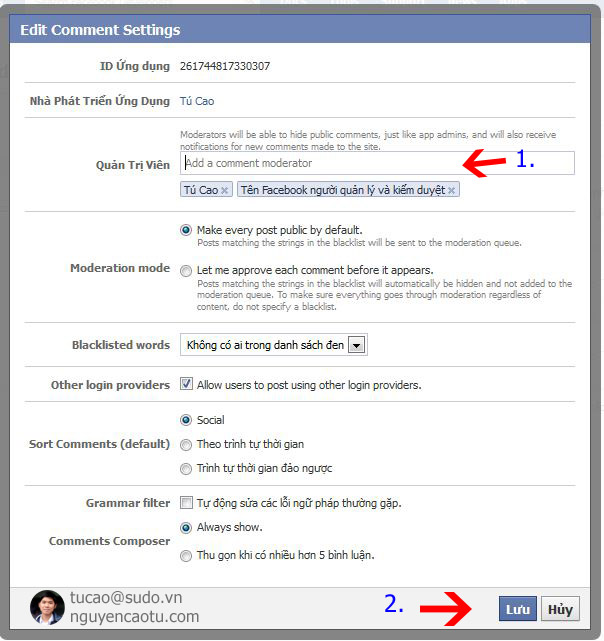
Bước 8: Nhấn vào nút Thiết Lập  Bước 9: Cấu hình như bên dưới --> nhấn Lưu
Bước 9: Cấu hình như bên dưới --> nhấn Lưu
Chú ý: Phần quản trị viên, nhập danh sách ních facebook muốn nhận thông báo (Có thể nhập nhiều người vào Tùy ý, bạn nên kết bạn các ních với nhau trước rồi mới thêm được)
Tích hợp Facebook Comment vào Website
Việc tích hợp faceboọk comment hiện này là hết sức đơn giản. Bạn chỉ cần truy cập vào địa chỉ https://developers.facebook.com/docs/plugins/comments/
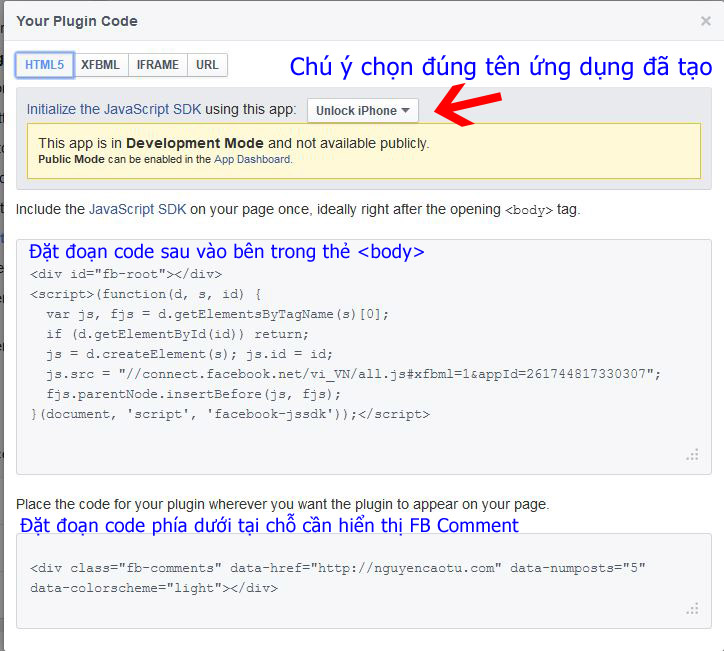
Bước 9: Bạn tiến hành cấu hình với các tùy chọn cần thiết như số lượng comment hiển thị, độ rộng, màu sắc của ô bình luận. (Light, Dark), sau đó nhấn Get Code Sau đó bạn sẽ nhận được một đoạn mã mà đã được khai báo và kết nối với App bạn chọn. "Initialize the JavaScript SDK using this app:...." 
Bây giờ công việc của bạn là gắn các đoạn mã Code này vào phần của Website. Nếu bạn muốn mỗi trang có 1 nội dung bình luận khác nhau, thì giá trị data-href phải là biến động, tự động điền URL của trang hiện tại. (Cái này chỉ bạn nào biết code website mới biết được). Bước 10: Việc cuối cùng, bạn cần chỉnh sửa thêm 2 dòng sau vào thẻ của bạn.
Update 6/4/2016: Facebook bỏ UID vì vậy phần này không cần thiết Tú đã gạch bỏ đi bên dưới. Nhiều bạn comment hỏi là không nhận được thông báo thì nên kiểm tra lại các bước làm bên trên bởi vì Tú làm đều được. Hoặc bạn nên chờ sau 24h để facebook đồng bộ, khi test thì phải dùng 1 ních khác hoặc nhờ bạn bè mình vào comment xem mình có nhận đc thông báo hay không.
Bên trên là quá trình tích hợp Facebook Comment, có kiểm duyêt và thông báo mỗi khi có ai đó bình luận ở bất kỳ đâu trên Website của bạn, bạn sẽ không phải lo lắng để tìm những sản phẩm được khách hàng phản hồi.
Cũng như với chia sẻ này, sẽ hạn chế việc Facebook yêu cầu xác nhận đã chia sẻ và quan trọng nhất đó là "kiểm duyệt bình luận", bạn hoàn toàn có thể yên tâm rằng bản thân mình có thể kiểm soát được quá trình bình luận trên Website của mình.
Lưu ý: Với những bạn sử dụng Blogspot chú ý thay dấu " thành dấu ' Điểm khác biệt duy nhất bây giờ là cách mỗi chúng ta làm, cách chúng ta ứng dụng chúng sao cho hiệu quả nhất.