Tích hợp Facebook Comment cho Blogspot (Blogger)

Trong một bài trước mình đã hướng dẫn mọi người cách tích hợp bình luận Facebook Comment vào Website, trong đó nổi bật là phần bật tính năng thông báo (notification). Nhưng có rất nhiều câu hỏi rắc rối về việc tích hợp phần bình luận Facebook Comment cho Blogger (Blogspot), vì vậy để hỗ trợ các bạn, trong bài lần này mình sẽ hướng dẫn chi tiết cách thêm Facebook Comment dành riêng cho Blogspot. Facebook comment : Tích hợp phần bình luận của Facebook vào trong Website của bạn, để bổ xung hoặc thay thế cho phần bình luận trên Website. Theo đó những người sử dụng tài khoản Facebook họ có thể để lại lời bình luận, đánh giá về sản phẩm, dịch vụ trong khung bình luận được tích hợp trên Website của bạn. Nếu bạn muốn khi ai đó comment trên Blog của bạn, bạn đều nhận được thông báo về tài khoản Facebook hoặc kiểm duyệt các comment trước khi nó được xuất bản, để làm được việc này bạn cần bổ xung app_id, làm theo hướng dẫn tại kiểm duyệt thông báo Facebook comment cho Website.
Facebook Comment cho Blogspot, Blogger
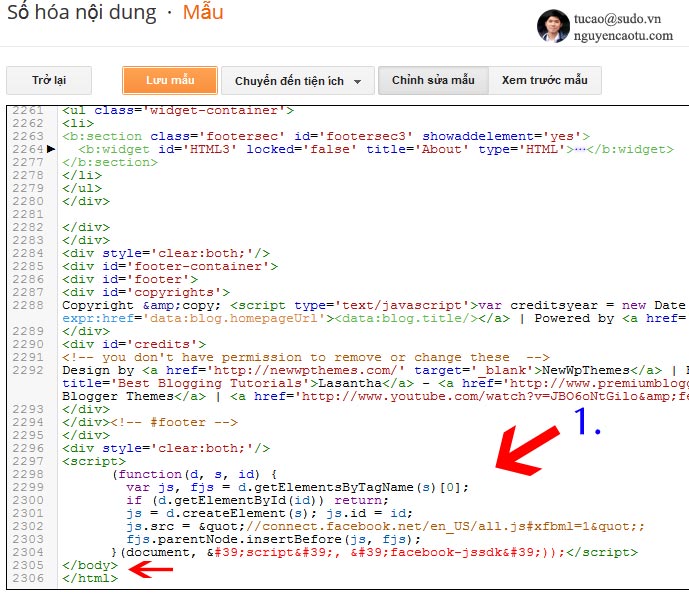
Yêu cầu: Bạn đã có Blog được tạo trên Blogger.com Bước 1: Bạn vào phần Mẫu --> Tùy chỉnh HTML Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ
Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ






[/html]
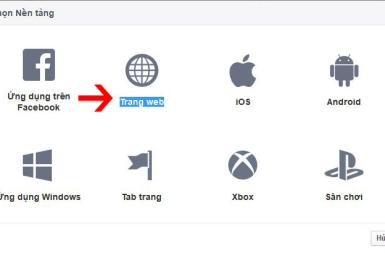
Chú ý: Bạn cần lưu ý 2 thông số sau.
Bước 5: Bạn nhấn nút LƯU MẪU.
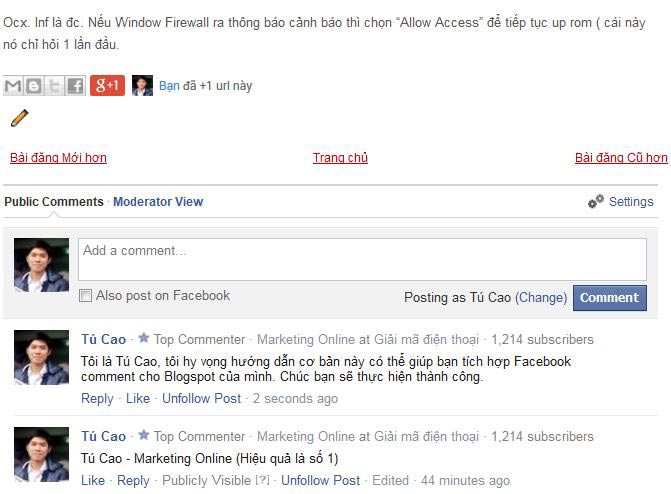
Và cuối cùng, hãy quay trở lại blogspot của mình và xem kết quả, những gì mình làm được.
Tích hợp facebook comment vào Website sử dụng Blogspot, Blogger
Trên đây là toàn bộ quá trình tích hợp hoàn thiện Facebook Comment vào Website. Tú tin chắc chắn rằng nếu bạn làm theo các bước, bạn có thể tích hợp phần bình luận này cho hầu hết Website sử dụng Blogspot hoặc Blogger. Lưu ý: Nếu bạn chỉ muốn tất cả các sản phẩm để sử dụng chung một khung bình luận, công việc bạn chỉ cần là quy định đường dẫn cố định cho phần bình luận Facebook comment. Nhớ thay URL trên bằng URL của bạn nhé. VD: [code]
[/code] Cập nhật ngày 5/8/2014: Hướng dẫn thêm facebook comment blogspot bằng Video https://www.youtube.com/watch?v=iILMZZZE9tQ Chúc bạn thành công !
Tú Cao - Marketing Online
Hiệu quả là số 1