Hướng dẫn tạo quảng cáo thủ công trên Google Adsense và lấy mã nhúng vào Website

Google có hai hình thức để gắn mã nhúng quảng cáo
- Gắn tự động, do Google đề suất
- Gắn thủ công, do quản trị Web quyết định
Thường thì việc gắn tự động sẽ làm phá vỡ cấu trúc và bố cục trang nếu Website của bạn có bố cục chia theo các cột và gồm nhiều thành phần, do đó trong bài này mình sẽ hướng dẫn làm theo cách số 2.
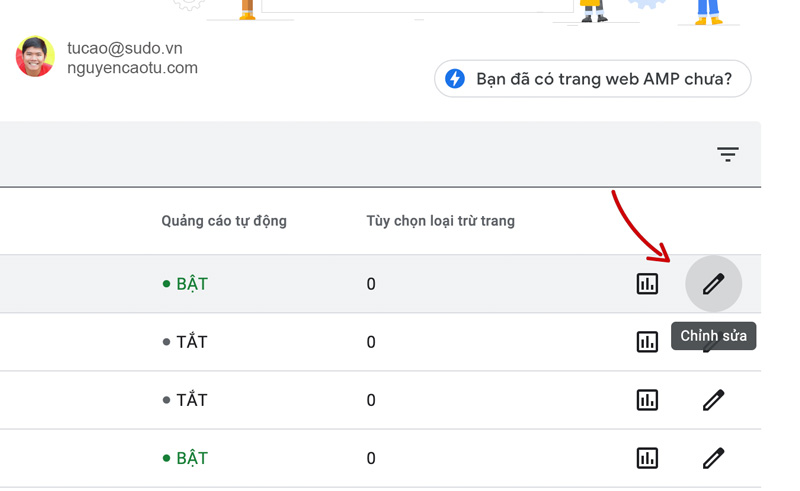
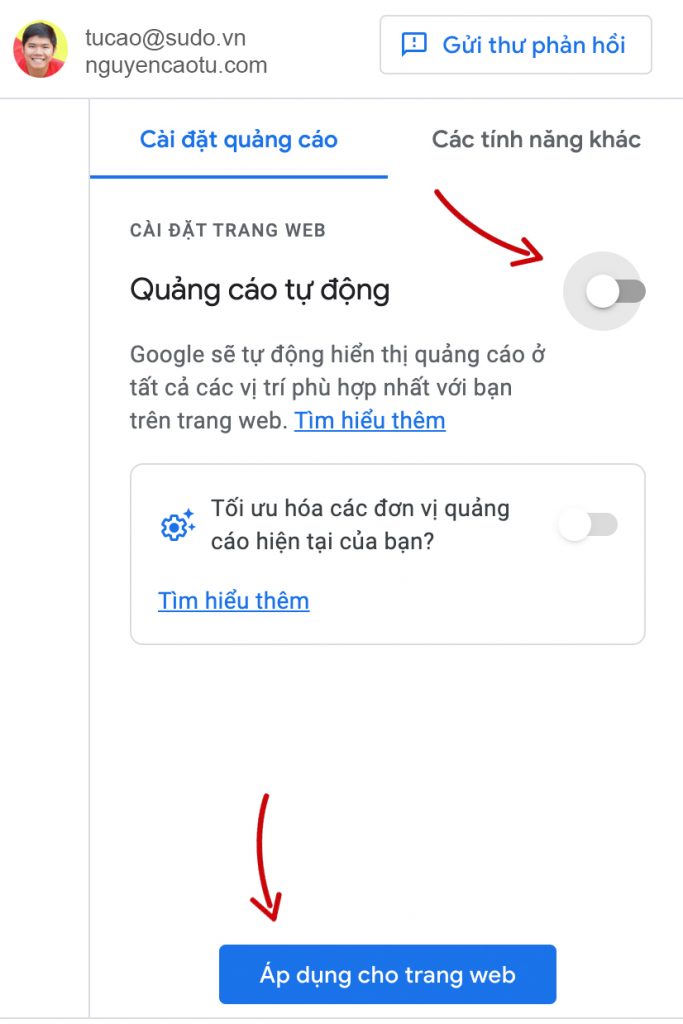
Bước 1: Bạn kiểm tra và tắt phần quảng cáo tự động bằng cách
Vào tab Quảng Cáo => Tổng quan => Nhìn danh sách và chọn Website của bạn cần tắt => Sau đó bấm vào Chỉnh sửa.

Tiếp theo bạn sẽ được chuyển tới trang quảng cáo tự động, và bấm tiếp vào nút Tắt.

Tại ô quảng cáo động, hãy chuyển trạng thái sang tắt. Sau đó bấm Áp dụng cho trang web
Bước 2: Tạo mã quảng cáo cho vị trí bạn chọn.
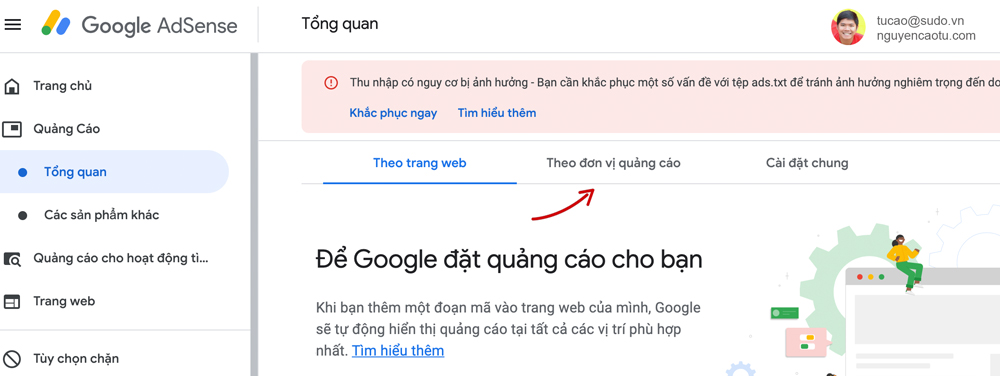
Vào lại Quảng Cáo => Chọn Tổng Quan => Theo đơn vị quảng cáo

Sau khi chọn Theo đơn vị quảng cáo, Google sẽ có các định dạng quảng cáo khác nhau, nhưng phổ biến hơn cả là quảng cáo hiển thị hình ảnh.
Nó là một dạng quảng cáo đa năng, gần như phù hợp với mọi nơi. Tuy nhiên thì bạn cũng cần phải lưu ý, Google cũng không thông minh như chúng ta tưởng, do đó bạn hãy thay đổi các loại hình thức quảng cáo và so sánh, sau đó chọn ra cho mình định dạng nào phù hợp cho vị trí bạn định gán.
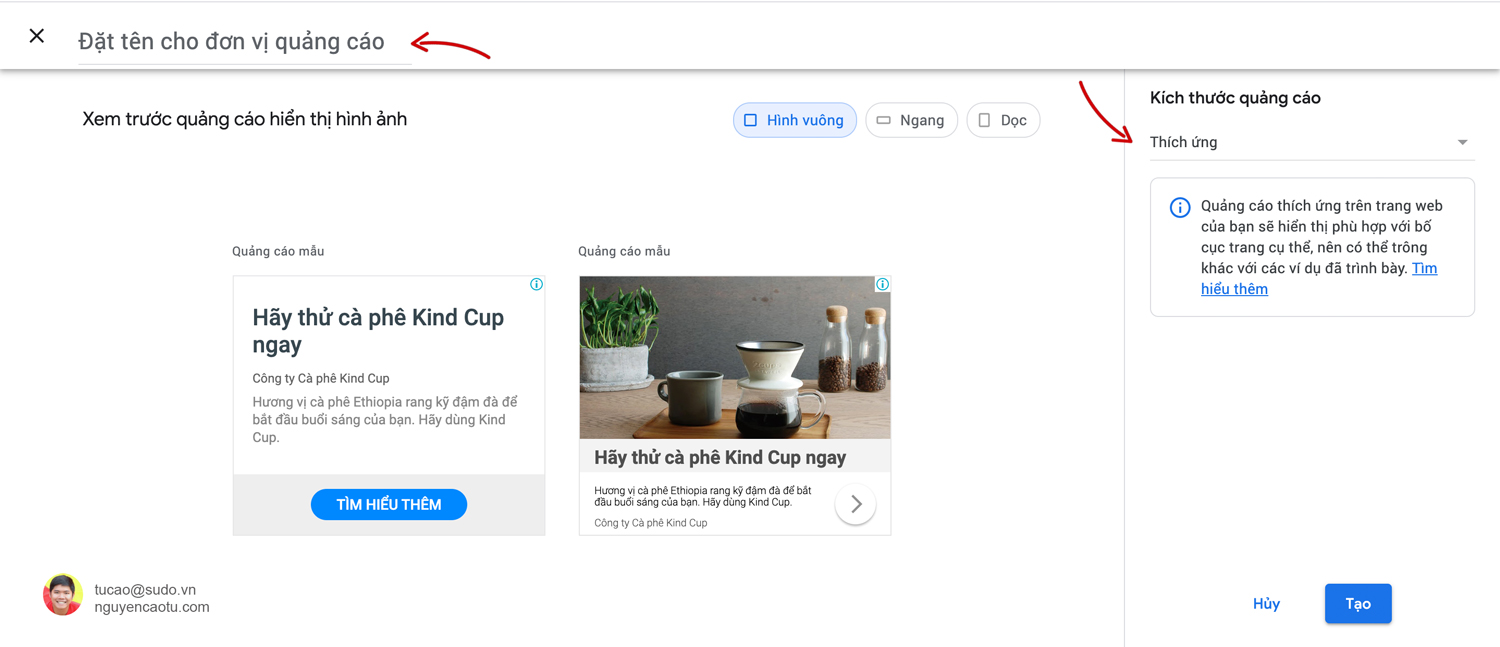
Bước 3: Trong hướng dẫn này mình chọn loại Quảng cáo hiển thị hình ảnh.

Bây giờ bạn sẽ cần đặt tên cho đơn vị quảng cáo này (mũi tên màu đỏ). Và lựa chọn kích thước quảng cáo.
- Thích ứng: Nó sẽ tự bắt theo khoảng không quảng cáo, nhưng thường vẫn gây ra hiện tượng lỗi
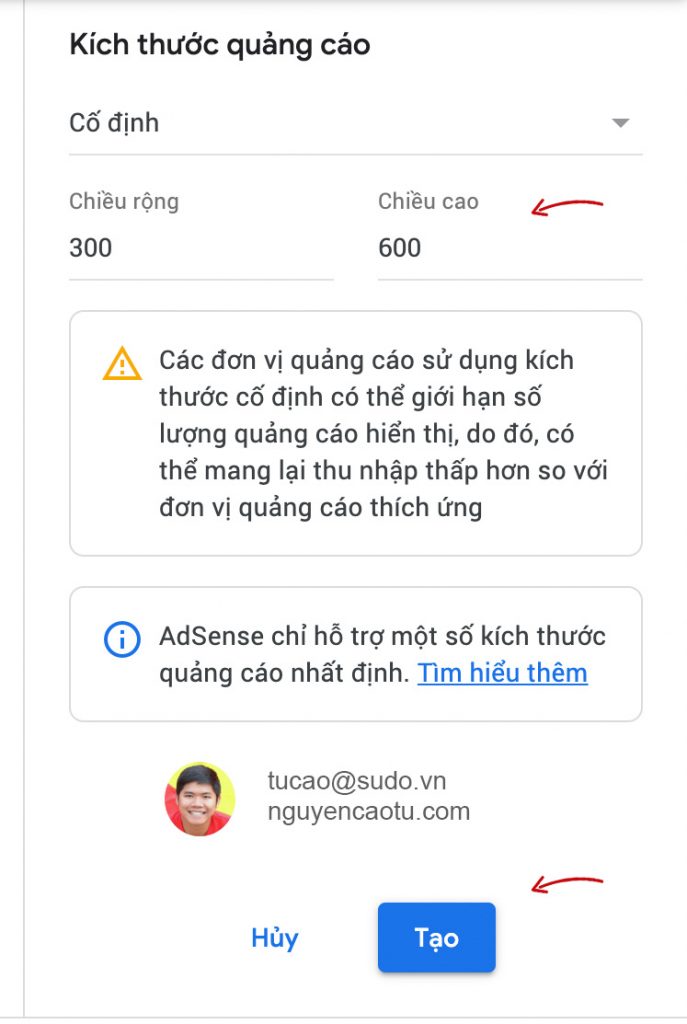
- Cố định: Theo 1 kích thước cho sẵn, quảng cáo sẽ không bao giờ vượt quá kích thước này (Bạn nên chọn).
Nếu như bạn làm Website mà đã set sẵn các kích thước khi làm Web, thì nên chọn hình thức cố định sẽ phù hợp. Vởi thích ứng vẫn nằm trong danh sách cố định, chỉ có điều chúng tuỳ biến là linh hoạt hơn đối với vị trí có không gian quảng cáo.
Vậy bạn nên làm như sau
- Nếu nơi mà bạn chèn mã khoảng không bị giới hạn, hãy chọn cố định
- Nếu nơi bạn chèn không bị giới hạn (trong bài viế chẳng hạn, hãy chọn thích ứng)
(Tham khảo các kích thước chuẩn của Google Adsense, các kích thước này cũng sẽ trùng với Google Display Network).
Khi bạn chọn cố định, bạn phải nhập các kích thước Google hỗ trợ. Ở đây ví dụ mình nhập 300 x 600 (hình chữ nhật đứng)

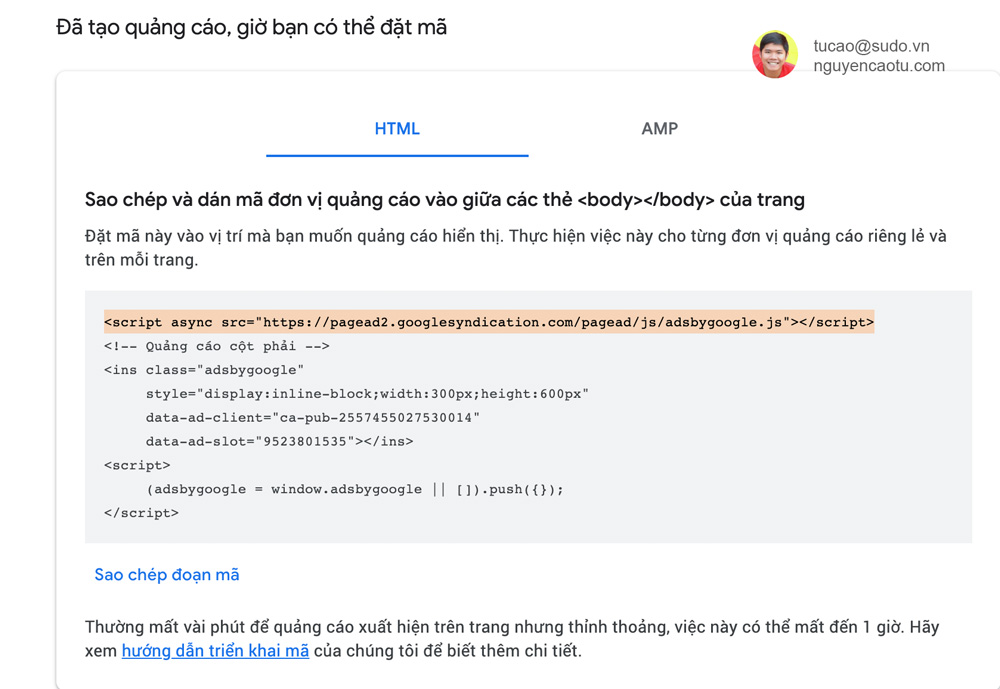
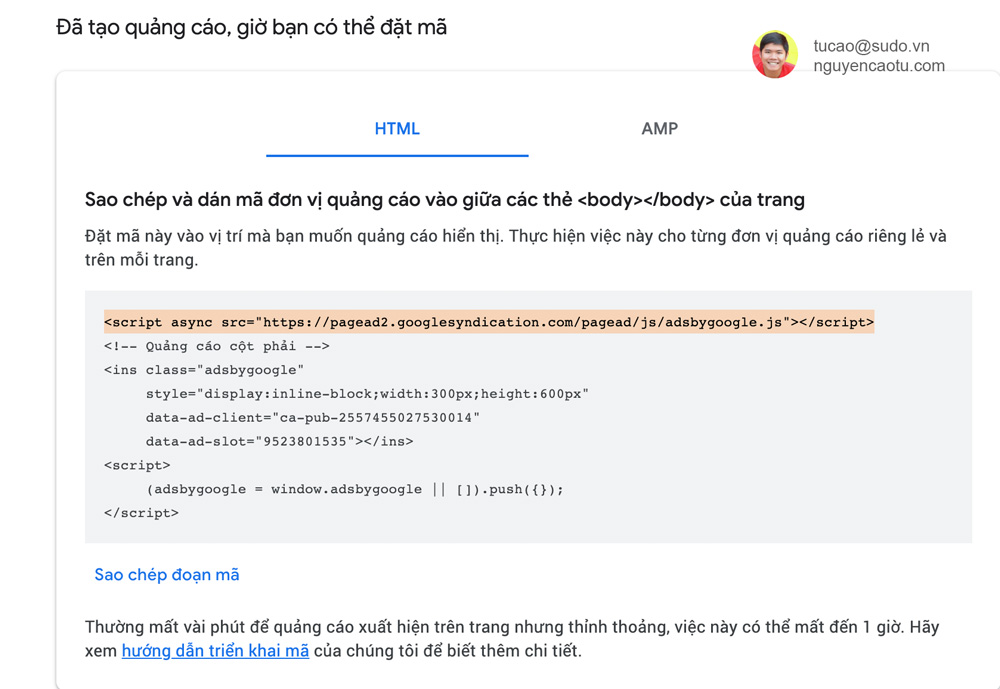
Bước 4: Lấy mã nhúng quảng cáo

Bây giờ ban hãy copy đoạn mã trong cái ô màu xám kia (hoặc bấm vào nút Sao chép đoạn mã) và gửi cho nó bạn thiết kế Website nhờ họ gắn vào nơi bạn thấy phù hợp. Hoặc nếu website của bạn có tính năng chèn quảng cáo vào các vị trí thì hãy dán đoạn code này vào đó.
Lưu ý:
- Nếu bạn muốn tạo 10 vị trí quảng cáo cố định bạn sẽ lặp lại các bước trên 10 lần để có 10 mã quảng cáo.
- Nhìn kỹ cái hình, cái đoạn mình bôi đen (màu cam), đoạn này nếu bạn có 10 mã sẽ có cái dòng này trong cả 10 cái mã đó, do đó bạn hãy dán riêng đoạn này lên của website và trong 10 mã bạn tạo ra thì bạn không cần chèn nữa (chủ yếu làm web nó nhanh hơn, đỡ phải tải thêm). Còn để đó cũng không sao cả.
Sau khi bạn hoàn tất, hãy chờ 24h để Google phân phát và hiển thị quảng cáo trên website của bạn.
Chúc bạn thành công!