[GA4] Thiết lập sự kiện, đếm số người click vào một vị trí nào đó
![[GA4] Thiết lập sự kiện, đếm số người click vào một vị trí nào đó](https://nguyencaotu.com/wp-content/uploads/2022/07/kiem-tra-ket-qua.jpg)
Ở bài trước mình hướng dẫn bạn cách thống kê sự kiện người dùng xem một trang nào đó thông qua URL. Theo dõi sự kiện qua URL là cách theo dõi đơn giản nhất.
Nhưng có một số thao tác ta cần xem mà không phát sinh URL, ví dụ như người dùng bấm nút gọi điện, bấm nút đặt hàng, bấm nút gửi tin nhắn...
Trong bài viết này mình sẽ hướng dẫn bạn đo lường thông qua hành động click một cách đơn giản nhất.
Bài toán thực tế
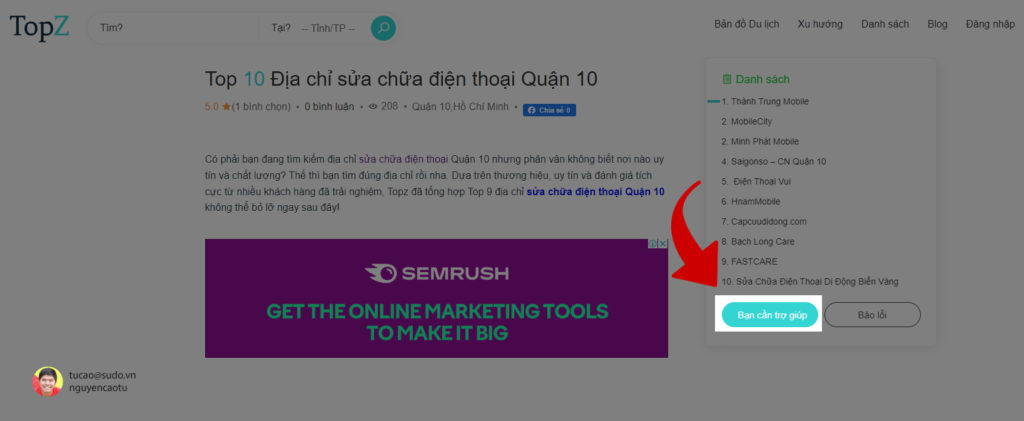
Để đơn giản mình lấy một ví dụ, mình muốn theo dõi có bao nhiêu người click vào nút Bạn cần trợ giúp trên Website Topz.vn
Bạn mở URL này ra trước: https://topz.vn/sua-dien-thoai-quan-10-t2562.html
Bạn có thể thấy, nút bạn cần trợ giúp nằm ở thanh bên phải, và đó là thứ mình cần thống kê.

Có 3 cách để bạn triển khai code và làm việc này. Tuy nhiên để đơn giản nhất mà ít phải đụng tới code (ko phải sửa web) thì chúng ta sẽ sử dụng công cụ Google Tag Manager.
Nếu đây là lần đầu bạn nghe, thì hãy Google để tìm kiếm về nó nhé, mình không nhắc lại nữa vì nhiều bài viết có rồi.
Triển khai đo lường
Trước khi bắt đầu bạn cần nhớ cái này.
- Google Tag Manager chỉ là nơi để chúng ta cài đặt điều kiện để kích hoạt chuyển đổi
- Google Analytics sẽ là nơi bạn xem thống kê về chuyển đổi.
Bản thân Google Tag Manager (viết tắt là GTM) không có lưu trữ được cái gì cả, do đó khi cấu hình ta sẽ phải chọn nơi lưu trữ cho nó (Có thể là Google Analytics, có thể là Google Ads - tùy cách cấu hình).
Bước 1: Bạn vào https://tagmanager.google.com và chọn thuộc tính là Website mà bạn đã kết nối.
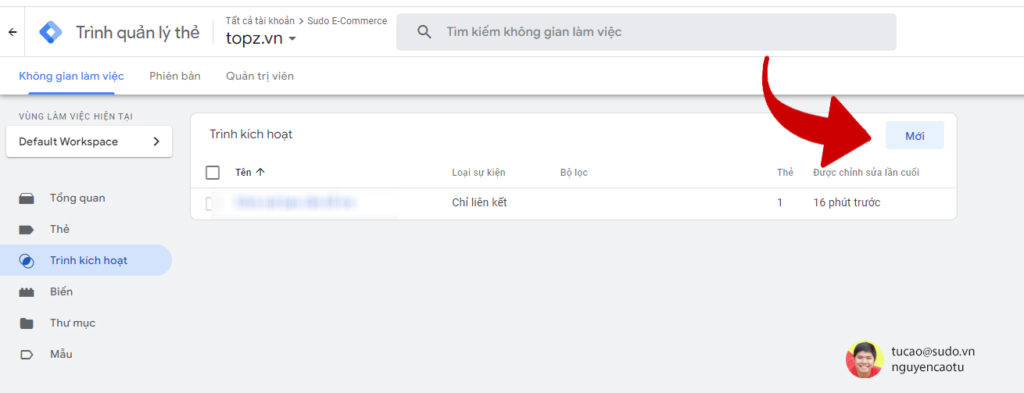
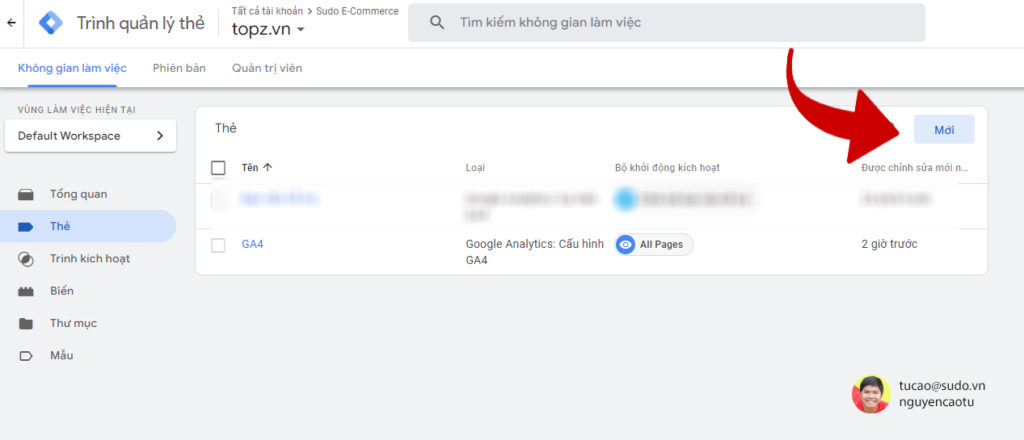
Bước 2: Bạn vào Trình Kích Hoạt và click vào Mới

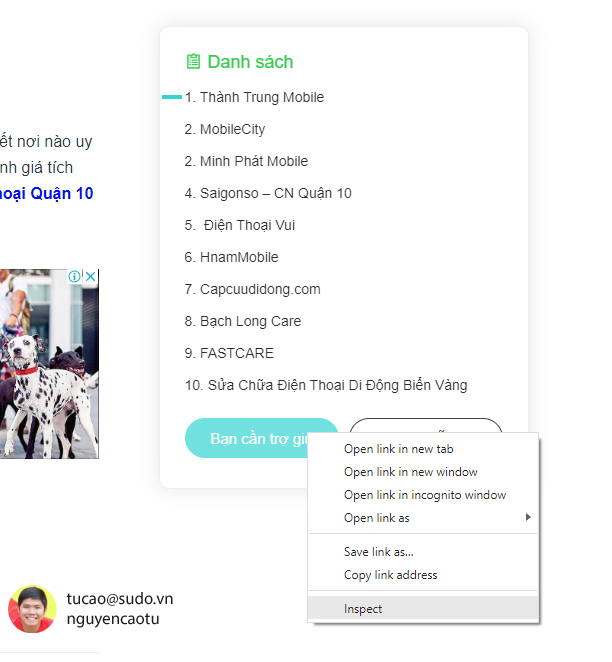
Bước 2: Bạn mở cái web cần check trên, đưa chuột phải vào vị trí cái nút rồi bấm Imspect để xem mã nguồn của cái nút muốn đo lường.

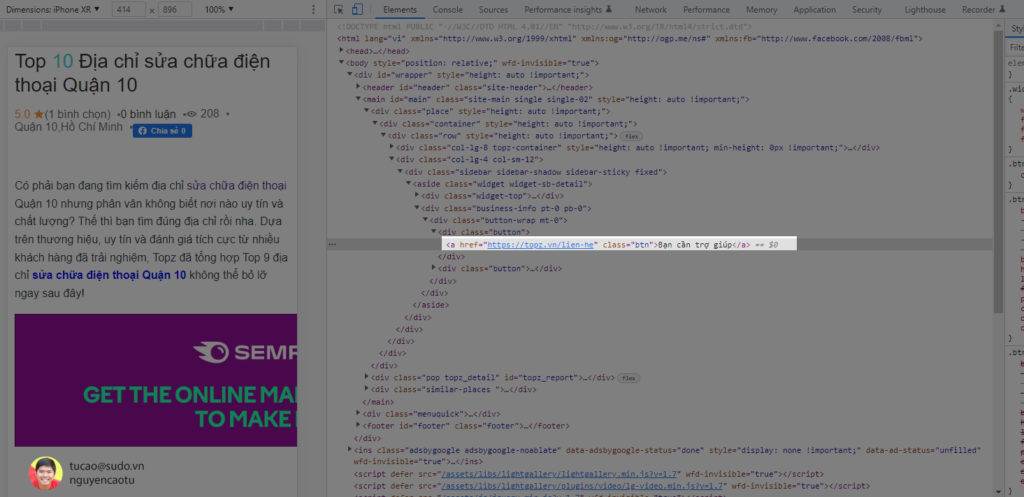
Kết quả màn hình sẽ như này (hoặc hơi khác 1 xíu), chú ý cái đoạn mà nó bôi đen dòng code.

Thường thì lập trình cho một cái nút nào trên Website, bạn lập trình viên sẽ dùng 2 thẻ là class= hoặc id=
Trong ví dụ này bạn lập trình khai báo class="btn" có thể hiểu là nếu người dùng click vào chỗ nào có giá trị là btn thì hành động được ghi nhận.
Bước 3: Khai báo trong GTM như sau.

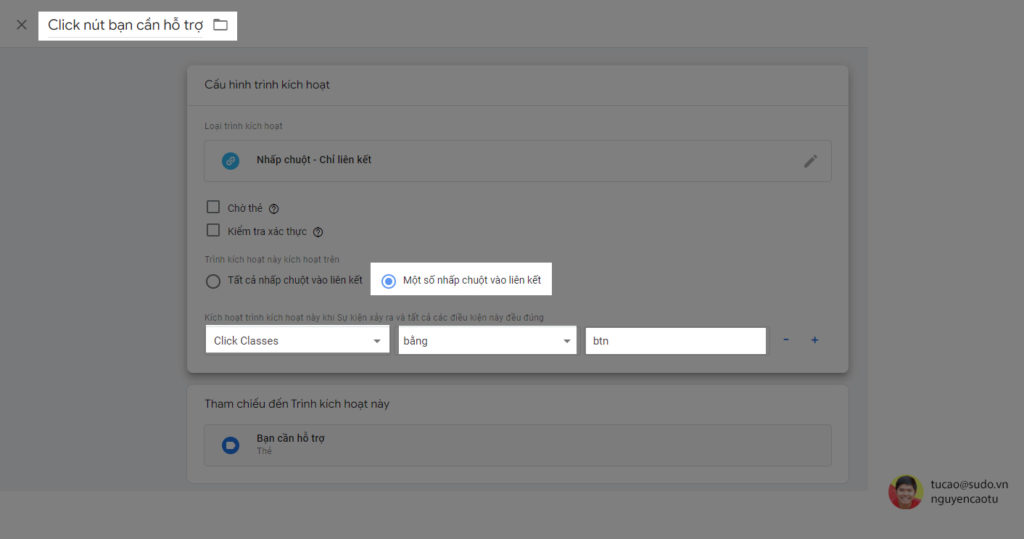
- Đầu tiên là đặt tên có cái trình kích hoạt này, mình đặt là Click nút bạn cần hỗ trợ.
- Tiếp theo chọn Một số nhấp chuột vào liên kết
- Chọn Click Classes, chọn giá trị bằng và đưa vào dữ liệu là btn
Nếu web của bạn, lập trình viên sử dụng thẻ là id= thì thay vì chọn Click Classes thì bạn chọn Click ID trong GTM.
Sau đó bạn nhấn Lưu.
Tới đây bạn đã xong việc khai báo khi nào nó được kích hoạt rồi, bước tiếp theo là đầy dữ liệu về Google Analytics.
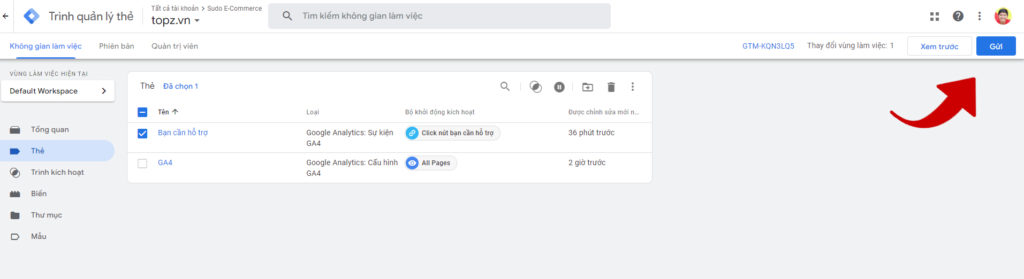
Bước 4: Tại GTM nhấn vào Thẻ chọn Mới.

Khai báo cái này là khai báo để Google Analytics nó ghi nhận dữ liệu sau đó ta có thể xem ở đó.
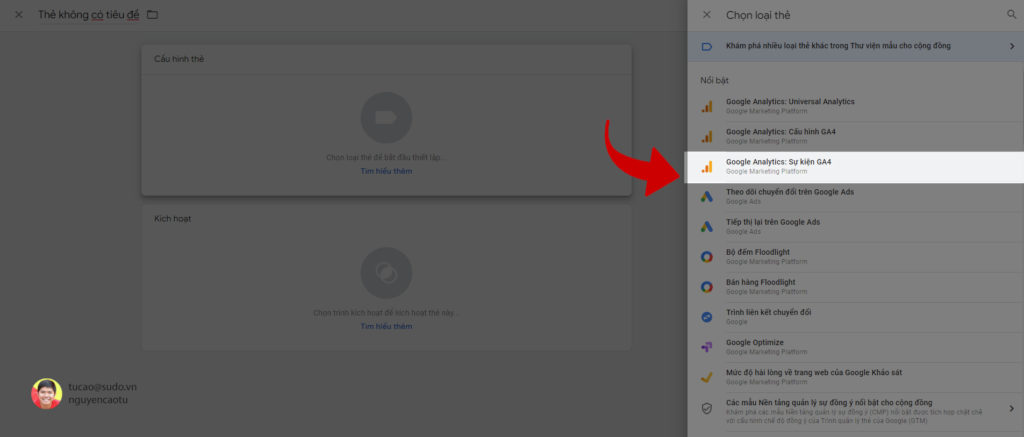
Bước 5: Bạn đặt tên cho thẻ sau đó nhấn vào nút Cấu Hình Thẻ và chọn Google Analytics: Sự Kiện GA4

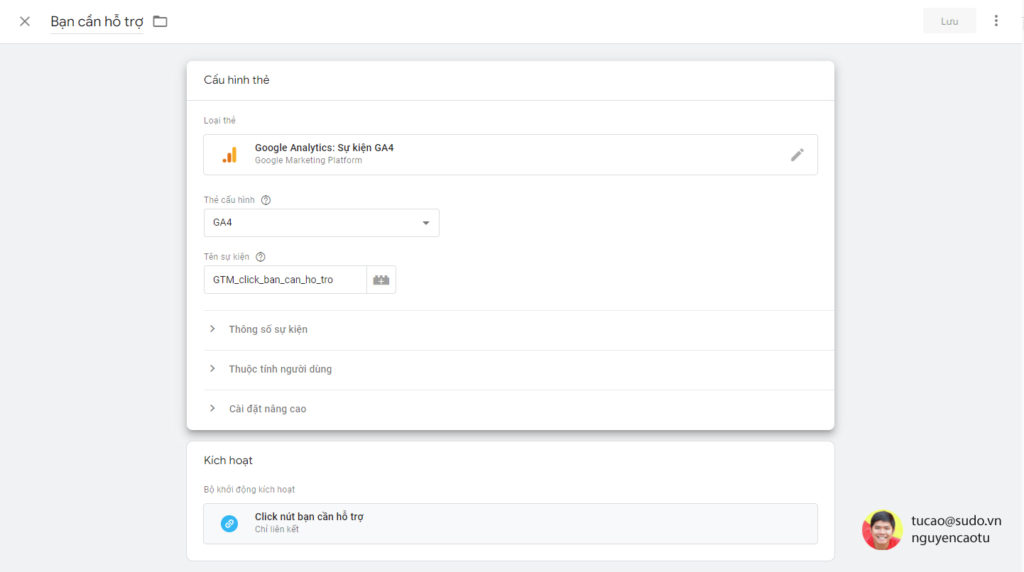
Bước 6: Bạn chọn Thẻ Cấu Hình là mã GA4 mà khi liên kết Google Analytics chúng ta thêm và đặt tên cho sự kiện.

- Chỗ Thẻ Cấu Hình mình chọn GA4 vì lúc mình khai báo mình đặt tên nó là GA4, của bạn có thể là tên khác tùy theo lục bạn đặt. (Nhìn hình ở bước 4, bạn thấy mình đặt tên nó là GA4).
- Tên sự kiện: Là tên bạn sẽ nhìn thấy trong Analytics, mình đặt là GTM_click_ban_can_ho_tro
Bước 7: Chỗ mục Kích Hoạt bạn chọn cái trình kích hoạt lúc nãy bạn đặt, ở đây mình đặt tên là Click nút bạn cần hỗ trợ.
Sau khi chọn xong ta nhấn lưu.
Bước 8: Nhấn nút Gửi để thực thi những thay đổi của bạn.

Đến đây là hoàn tất mọi cài đặt cần thiết.
Bước 9: Kiểm tra xem đã khai báo đúng hay chưa.
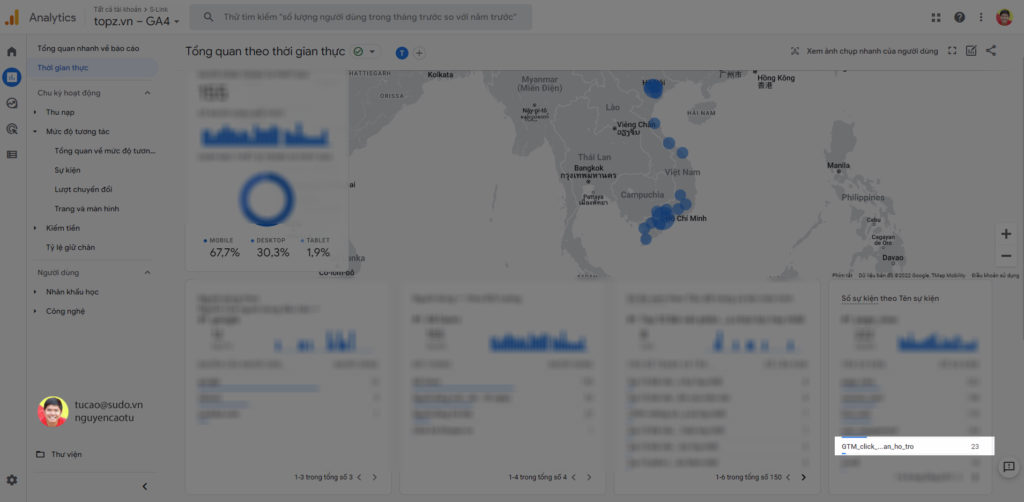
Giống như ở bài hướng dẫn trước, vẫn có 2 cách để kiểm tra, nhưng mình sẽ dùng cái Báo Cáo thời gian thực của GA4 để xem.
Đầu tiên bạn mở 1 trình duyệt mới sau đó click vào cái nút Bạn cần hỗ trợ
Sau đó bạn xem báo cáo thời gian thực, nếu nó có dữ liệu thì như vậy là xong.

Nếu nó có dữ liệu như hình, vậy là chúng ta đã hoàn tất.
Trong bài viết tiếp theo, mình sẽ hướng dẫn bạn cách đo lường nâng cao hơn. Chúc bạn thành công!.


![[GA4] Thiết lập sự kiện khi người dùng xem trang qua URL](https://nguyencaotu.com/thumbnails/posts/medium/wp-content/uploads/2022/07/nhan-nut-tao.jpg)

