Thêm hộp tìm kiếm vào Website trên kết quả của Google

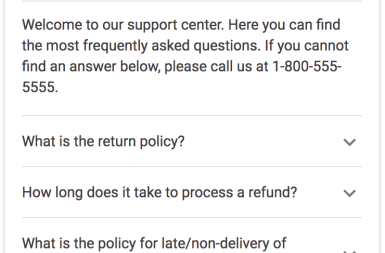
Trong bài trước mình có hướng dẫn về việc thêm dữ liệu có cấu trúc vào Website của bạn, (hướng dẫn thêm dữ liệu có cấu trúc FAQ cho Website). Hãy đọc kỹ bài viết này trước khi bạn hỏi để hiểu cơ bản về dữ liệu có cấu trúc.
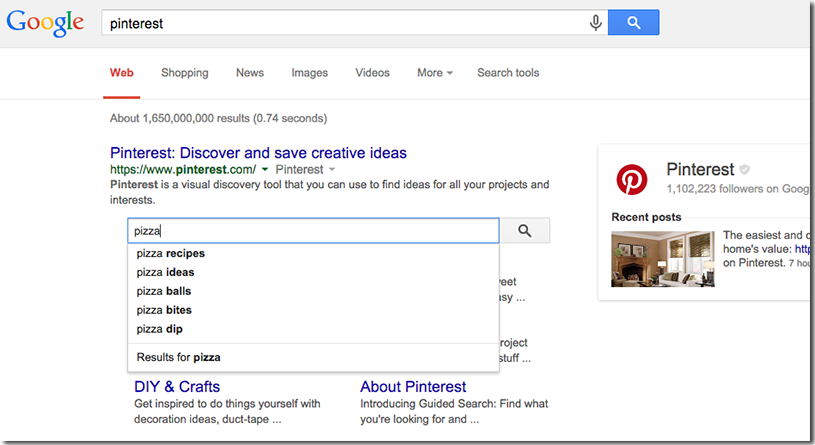
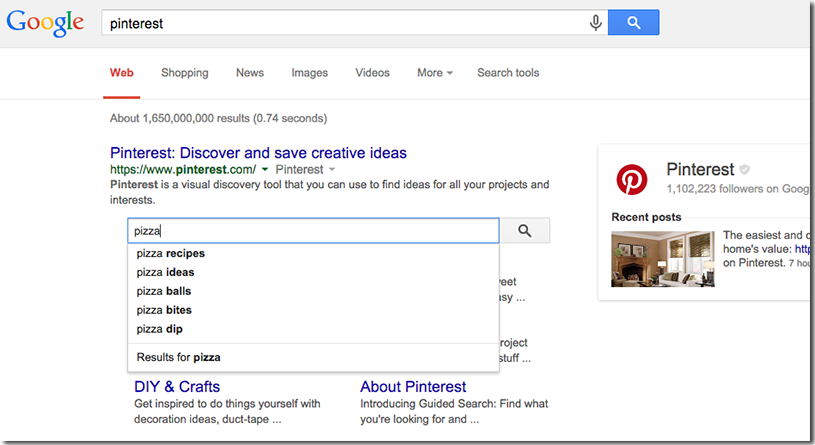
Kết quả chúng ta có sẽ như sau.

Tương tự như trong bài hướng dẫn trước, chúng ta sẽ thêm 1 đoạn mã dạng JSON vào thẻ
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "WebSite", "url": "https://chanhtuoi.com/", "potentialAction": { "@type": "SearchAction", "target": "https://chanhtuoi.com/tim-kiem?keyword={search_term_string}", "query-input": "required name=search_term_string" } } </script>Mình để luôn đoạn mã trên để bạn dễ hình dung, trong đó bạn cần thay thế url là https://chanhtuoi.com thành tên domain của mình. Và phần Target trùng với url bắt truy vấn tìm kiếm của Website.
VD: Hãy dùng thử tính năng tìm kiếm trên website để biết link target của bạn là gì. Đảm bảo khi bạn truy cập https://chanhtuoi.com/tim-kiem?keyword=tucao thì chúng hiện thị ra kết quả.
Lưu ý việc có hiển thị kết quả hộp tìm kiếm này hay không phụ thuộc vào Google.
Cuối cùng để kiểm tra xem việc triển khai code của bạn có sai sót gì không, hãy sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google tại đây.