Cài Đặt Mã Theo Dõi Google Analytics Và Xác Minh Google Webmaster Tools Cho Website

Nếu bạn quan tâm tới lưu lượng truy cập vào website của mình, muốn biết hiệu xuất kết quả trên Google thì Google Analytics và Google Webmaster Tool là công cụ bạn không thể bỏ qua. Tất cả các website đều nên cài đặt công cụ này bởi nó giúp bạn phân tích được người dùng, cải thiện hiệu xuất của Website trên Google.
- Google Analytics: Là công cụ cho phép bạn theo dõi và phân tích người dùng (visiter) truy cập vào trang web của bạn.
- Google Webmaster Tools: Là công cụ quản trị của Google để giúp quản trị viên (chủ Website) tương tác với Google mục đích cải thiện hiệu xuất Website trên kết quả tìm kiếm. Hiểu đơn giản, bạn sẽ cài đặt Website để giúp Google thuận tiện hơn khi sắp xếp dữ liệu trong Website của bạn.
Đây là hai công cụ hoàn toàn miễn phí và bắt buộc phải biết của quản trị Web (mình gọi tắt là Webmaster). Để tích hợp một cách đơn giản bạn nên làm theo hướng dẫn sau. Update 10/8/2021: Mình bổ xung thêm 1 Video để giúp các bạn làm dễ hơn. [embed]https://www.youtube.com/watch?v=6KXJTkSYKlY[/embed]
Cài đặt mã theo dõi Google Analytics
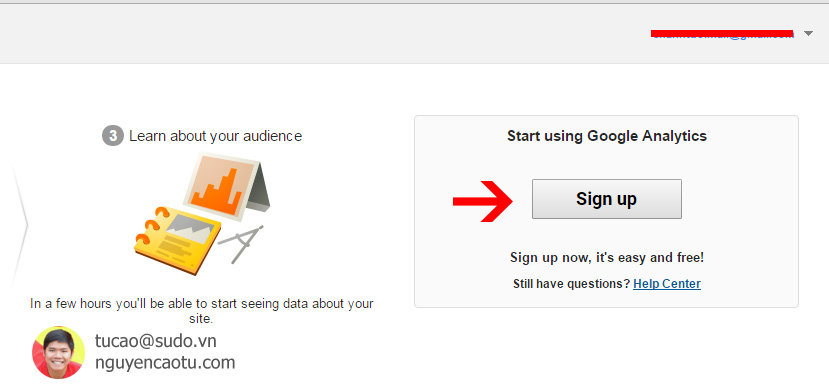
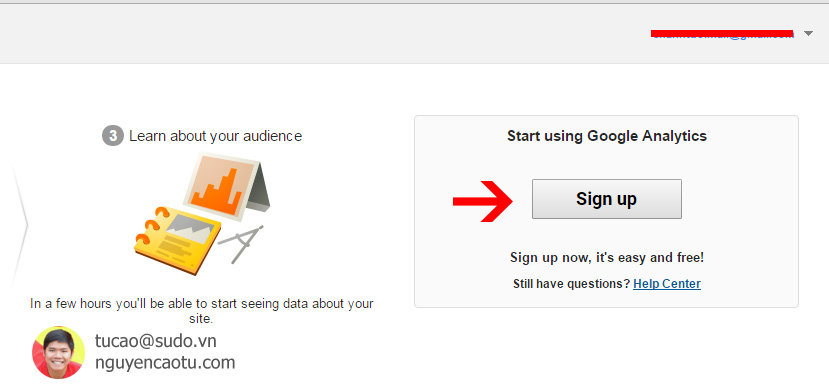
Bước 1: Truy cập địa chỉ http://google.com.vn/analytics/?hl=vi Bước 2: Nhấn nút Đăng nhập và sử dụng tài khoản Gmail của bạn để. Nếu tài khoản Gmail của bạn là lần đầu sử dụng Google Analytics bạn sẽ phải đăng ký trước. Nhấn nút Sign Up (Hoặc Tiếng Việt là Đăng ký)

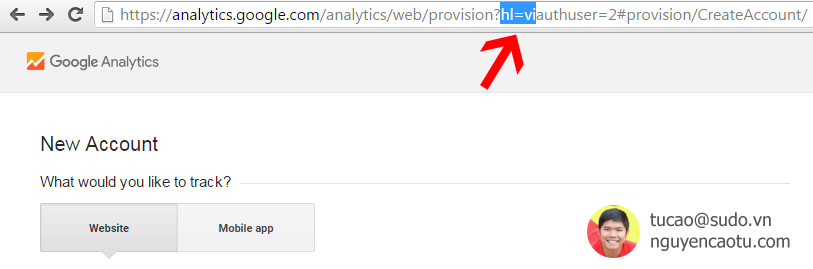
Để đơn giản hơn, Tú chuyển ngôn ngữ từ Tiếng Anh sang Tiếng Việt bằng cách thêm sau dấu ? dòng chữ hl=vi vào url.

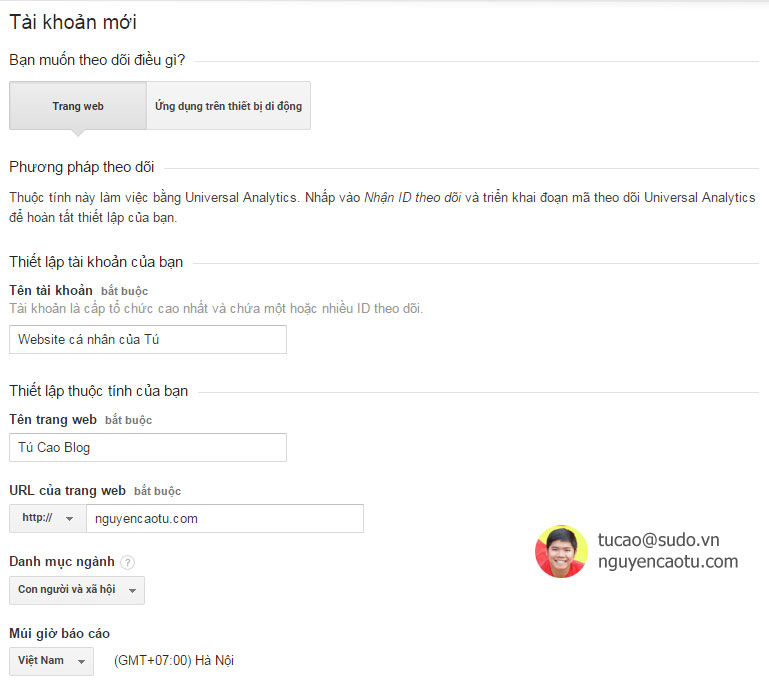
Bước 3: Tiến hành khai báo thông tin Website của bạn. VD: Tú muốn khai báo thêm trang , Tú gọi website này là Tú Cao Blog và nó là một trong nhiều Website cá nhân của Tú.

Bước 4: Kéo xuống bên dưới và nhấn Nhận ID theo dõi.

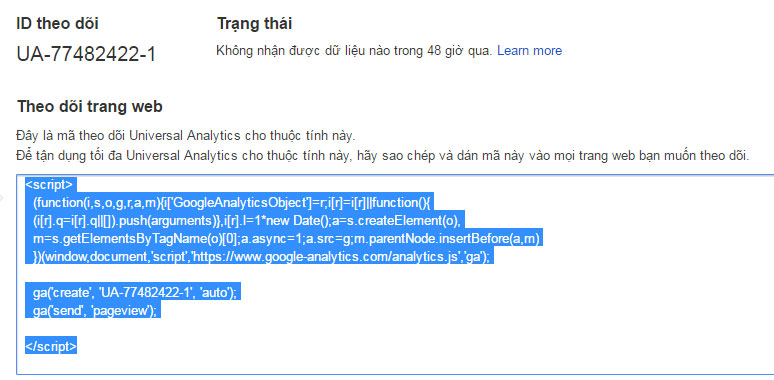
Bước 5: Nhấn Tôi chấp nhận với Thảo thuận sử dụng dịch vụ của Google Analytics Bước 6: Copy đoạn mã theo dõi (Đoạn Tú bôi đen bên dưới) gắn vào Website của bạn. Nếu là Website tự code thì bạn gửi cho Coder(đơn vị thiết kế Website), còn nếu dùng nguồn mở Wordpress thì làm theo hướng dẫn bên dưới. Lưu ý: Bạn phải gắn vào thẻ trong cặp thẻ của website cần theo dõi. Gắn ở vị trí khác có thể dẫn tới việc thống kê bị sai lệch.

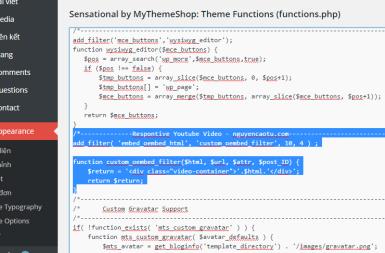
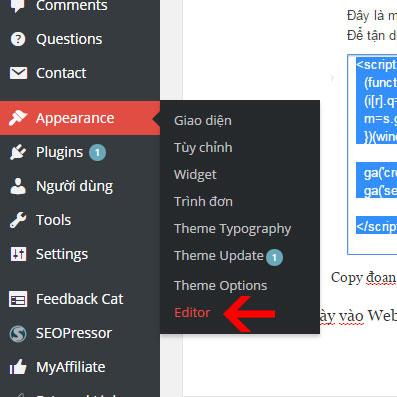
Để gắn đoạn mã này vào Website Wordpress bạn đăng nhập bằng tài khoản quản trị cao nhất. Truy cập Appearance (Giao diện) => chọn Editor (Sửa)

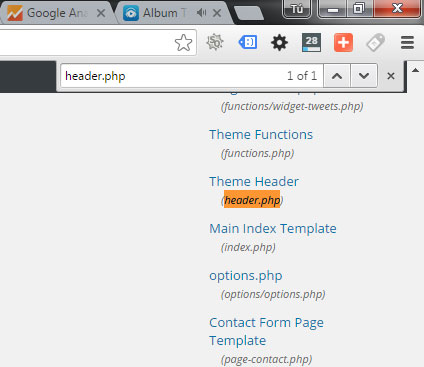
Bạn tìm file header.php (Tốt nhất là nhấn CTRL +F5 và tìm kiếm với từ khóa đó)

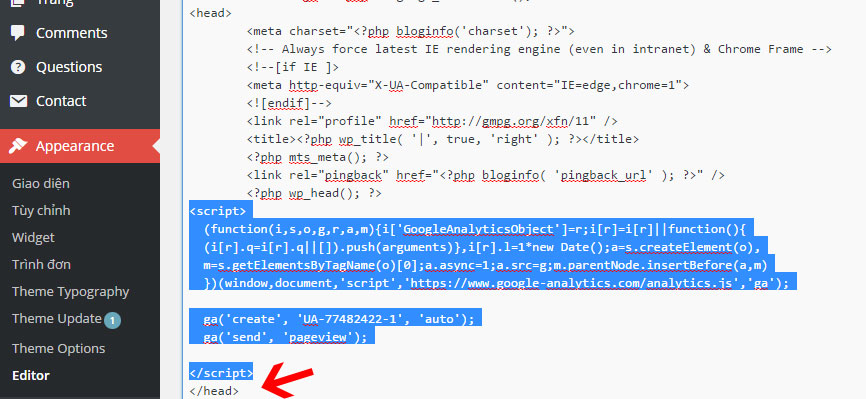
Tiếp đến dán đoạn mã theo dõi trước thẻ 
Nhấn Update file (Tiếng việt là Cập nhật) để hoàn tất.
Xác minh Google Webmaster Tools cho Website
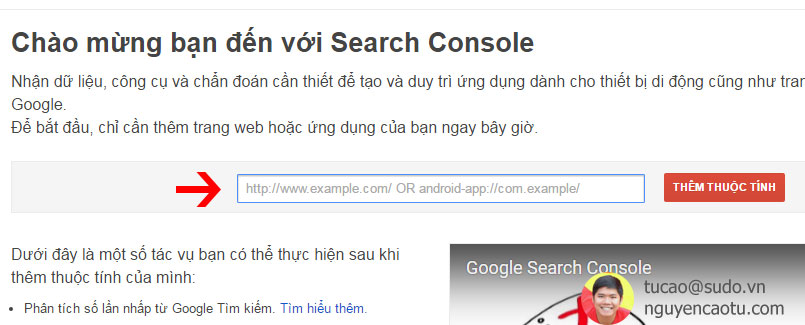
Update 13/8/2021: Video hướng dẫn bạn xác thực website theo tiên miền. [embed]https://www.youtube.com/watch?v=M7SMxEZIQ2w[/embed] Bước 1: Bạn truy cập https://www.google.com/webmasters/tools/?hl=vi (nhấn nút đăng nhập, vẫn sử dụng 1 email như trên nhé) Bước 2: Điền Website của bạn cần xác minh (VD: ), sau đó nhấn Thêm thuộc tính

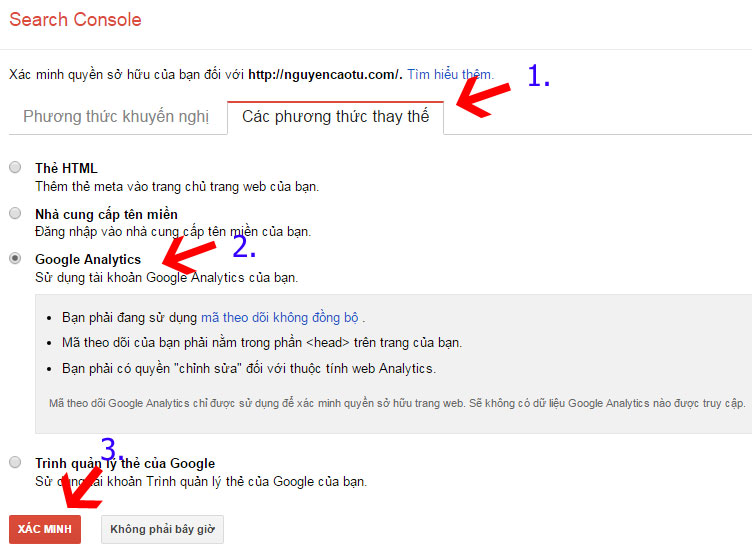
Bước 3: Chọn tab "Các phương thức thay thế". Tiếp theo chọn Google Analytics => nhấn Xác Minh

Kết quả:

Vậy là hoàn tất. Nếu có thời gian, bạn nên tham khảo thêm tài liệu Google Analytics căn bản của Google. Và thực hiện một số cài đặt trên Webmaster Tools để nâng cao hiệu xuất Website của bạn.
Chúc bạn thành công !