Tối ưu tốc độ Website bằng việc lưu hình ảnh trên trình duyệt (Áp dụng cho server Nginx)

Thời gian vừa rồi đội nhóm của mình có tìm hiểu về điểm đánh giá PageSpeed Insight của Google. Hiện tại thì tốc độ tải trang và thu thập dữ liệu ảnh hưởng tới SEO vì thế mục tiêu của bọn mình là tối ưu tất cả điểm PageSpeed để Google đánh giá cao nhất.
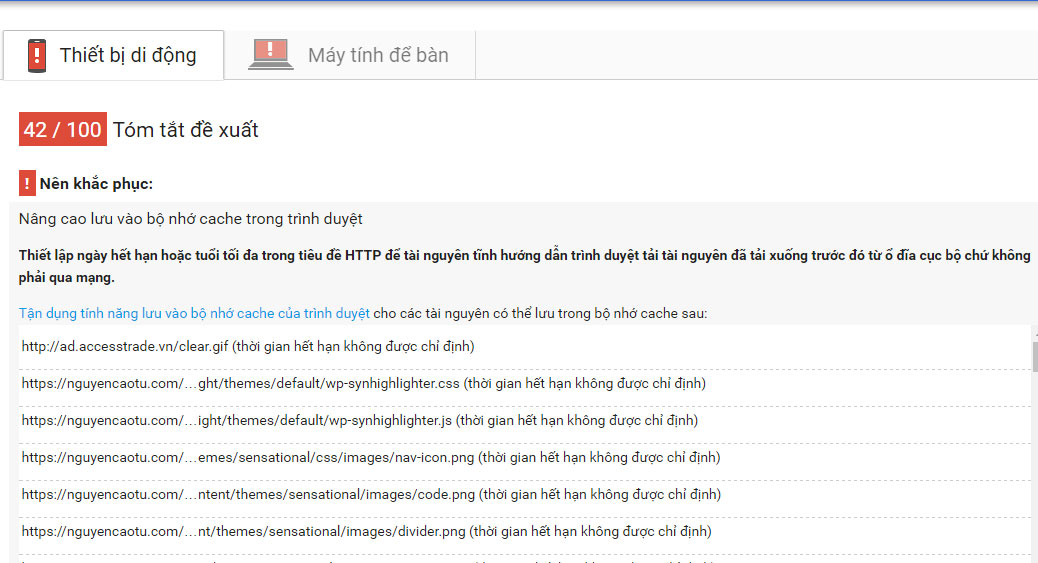
Khi kiểm tra với PageSpeed của Google thì có 1 vấn đề Google đề xuất khắc phục là "Nâng cao lưu vào bộ nhớ cache trong trình duyệt" (Ảnh bên dưới).
Quá tìm hiểu thêm thì mình biết rằng ngoài bộ nhớ trên server như memcache, nén gzip, nginx cache... mà chúng ta vẫn dùng thì trình duyệt cũng có một bộ nhớ. Nó cho phép lưu dữ liệu của webste (bao gồm hình ảnh - image, javascript, css...)
VD: Một người dùng vào trang nguyencaotu.com . Phần trên cùng của Website có Logo. Khi người dùng click xem tiếp một nội dung nào đó, thì toàn bộ phần trên cùng (header) bao gồm logo không hề thay đổi.
- Bình thường: trình duyệt sẽ lại gửi yêu cầu tới Server để hiển thị kết quả của người dùng.
- Lưu bộ nhớ cache trong trình duyêt: Trình duyệt sẽ không cần gửi yêu cầu tới server mà nó lấy bên trong bộ nhớ của mình ra và hiển thị luôn. Nhờ cách này nên từ page thứ 2 trở đi thì tốc độ trang tăng đáng kể.
Bạn có thể kiểm tra URL sau của Thang Máy Gia Định về PageSpeed mình đã tối ưu thang máy gia đình.
Tất cả các website đều có thể làm được, apache thì config qua file htaccess còn nginx thì chỉnh file vhost. Trong bài này thì mình hướng dẫn nginx (vì giờ server cộng đồng đều chuyển qua nginx hết rồi :D, nên Tú sẽ có nhiều view hơn ;)) ).
Cách làm đơn giản, bạn chỉ cần thêm đoạn này vào trong file vhost để trong tag Server nhé. (nếu bạn dùng directadmin để làm controler thì xem đường dẫn vhost ở đây)
location ~* \.(?:css|js|jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ { expires 1M; access_log off; add_header Cache-Control "public"; }Tất nhiên sau đó bạn phải chạy lại nginx với lênh: server restart nginx
Ý nghĩa:
- Toàn bộ các file có đuôi là css|js|jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc đều được trình duyệt lưu trữ trong 1 tháng.
- Thời gian lưu là 1M (tức là 1 tháng), Tú có tìm hiểu thì mọi người nói giá trị vậy là hợp lý, nếu để 1 năm thì nhiều quá (nhưng bạn ko thích để 1Y nó sẽ là 1 năm).
Cuối cùng là kiểm tra xem đã làm thành công hay chưa.
Bước 1: Bạn truy cập website đã cài đặt đoạn code trên.
Bước 2: Nhấn nút F12 và chọn tab Network
Bước 3: Nhấn tải lại trang để nó load lại hình ảnh, css....
Bước 4: Nhấn vào 1 hình ảnh bất ký trong danh sách.
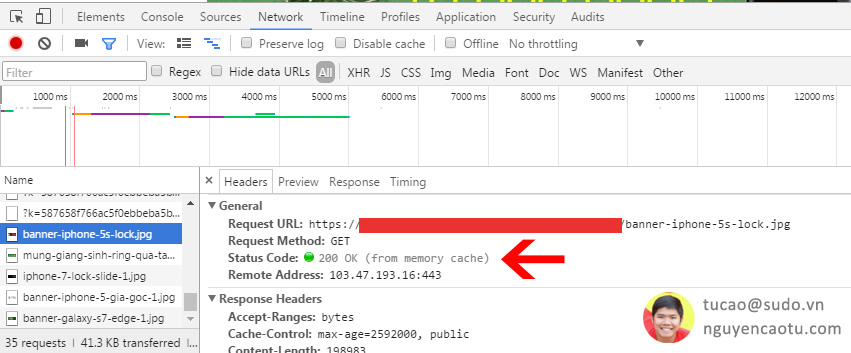
Nếu bạn nhìn thấy dòng Status Code:200 OK (from disk cache) có nghĩa bạn làm thành công (xem hình dưới)
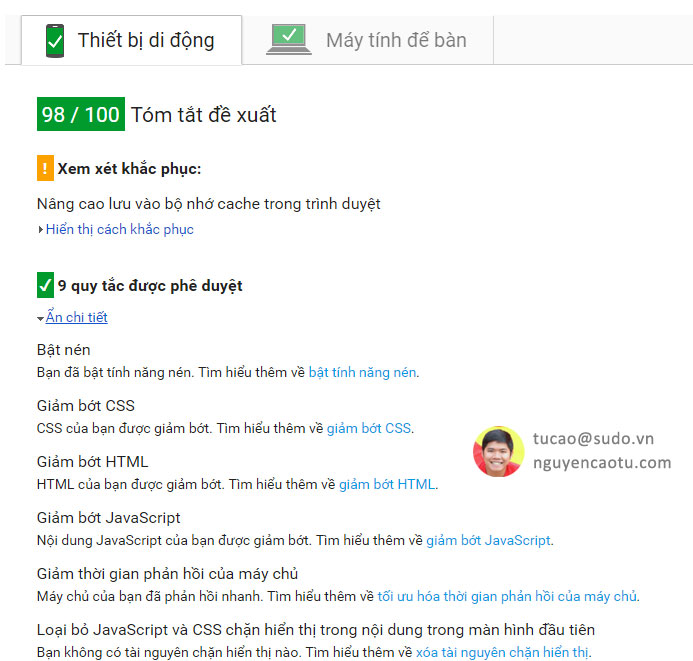
Và đây là kết quả đội nhóm của Tú làm được sau 1 tuần nghiên cứu về Google PageSpeed Insights.
Chúc các bạn thành công.