Respontive Video Youtube trên Wordpress (Không dùng Plugin)
Chào các bạn, nhiều bạn khi sử dụng Website Wordpress và chèn Video vào bài viết hay gặp hiện tượng bị vỡ khi xem trên Mobile, thậm chí là Desktop vì nhiều theme chưa được config tốt phần này.
Trong nội dung bài viết này mình sẽ chia sẻ các bạn một cách đơn giản để fix triệt để vấn đề này mà không cần sử dụng Plugin. Bởi nếu Website có nhiều bài viết đã có Video, thì sử dụng plugin bạn sẽ phải Edit tất cả bài viết của mình.
Để làm được việc này, bạn cần làm 2 bước.
Bước 1: Vào Appearance => Chọn Editor
Tại phần CSS của giao diện, bạn thêm đoạn CSS sau vào cuối file style.css
.video-container {
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
overflow:hidden;
}
.video-container iframe, .video-container object, .video-container embed {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
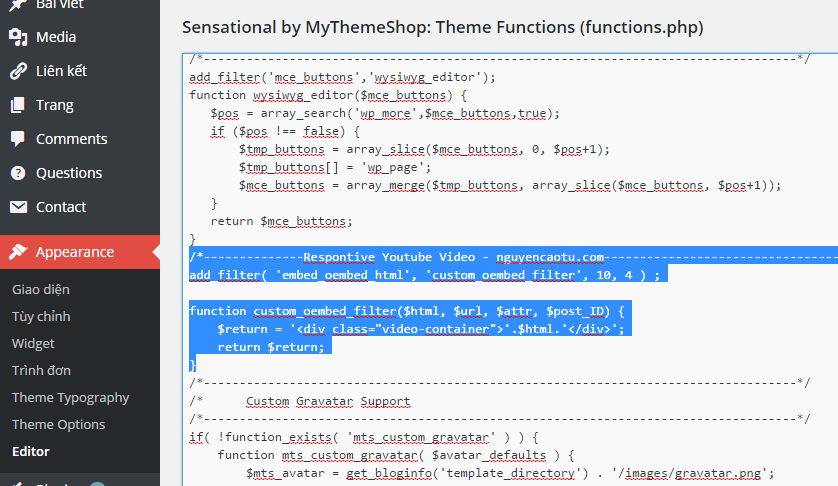
} Bước 2: Bạn tìm file functions.php trong giao diện này.
Bạn thêm 1 functions mới như sau, chỉ cần copy cho vào file này là được. Bạn nhớ phải kết thúc thẻ đóng của các functions khác đó nhé (backup lại file này cho chắc chắn kẻo lỗi)- xem hình bên dưới.
/*--------------Respontive Youtube Video-------------------------------------------*/
add_filter( 'embed_oembed_html', 'custom_oembed_filter', 10, 4 ) ;
function custom_oembed_filter($html, $url, $attr, $post_ID) {
$return = '
'.$html.'
';
return $return;
} Hình ví dụ sau

Sau khi sửa xong, nhấn Update để lưu. Bây giờ hãy vào các bài viết có Video bị lỗi để xem kết quả.
Chúc bạn thành công!
3 Bình luận










E làm rồi mà sao k dc bác nhỉ? Bác xem thử code có ổn k ạ, e gà code nên mong bác giúp đỡ về việc này