Học HTML cơ bản cho SEOer (Biết nhiều chi bằng biết đủ?)
Tiếp tục những chủ đề về SEOer, hiện tại có rất nhiều người học về SEO, tuy nhiên có khá nhiều kiến thức bạn cần trang bị thêm để trở thành một Seoer chuyên nghiệp.
Website được viết chủ yếu bằng HTML và CSS, bình thường nó chiếm tới 60% công việc của một website cần phải xử lý.
Chính vì vậy việc học html là điều gần như bắt buộc để bạn có thể có đánh giá, cũng như cái nhìn tổng quan nhất về On-Page sau này, bài viết sẽ hướng dẫn bạn các thẻ HTML cơ bản của website dành cho dân SEO.

Giới thiệu về bài viết HTML căn bản cho SEO:
Ở bài viết này, Tú mong muốn sẽ giới thiệu cho bạn về những thẻ HTML cơ bản cho seo nhất, mà theo mình chỉ cần những thẻ này là bạn đã có thể tự tin để Seo và đánh giá On-Page của một bài viết, tất nhiên HTML là ngôn ngữ không phải đơn giản như thế nhưng đó là dành cho các bạn học web (coder) còn Seo thì không quá quan trọng.
Mình đã gặp nhiều bạn trong quá trình học đào tạo Seo tại iNet cảm thấy rất bỡ ngỡ và khó sử dụng, hy vọng sau bài này những anh chị trước đây mình hỗ trợ đã có thể tự tin hơn trong quá trình làm Seo của mình.
Giới thiệu về các thẻ HTML mà SEOer cần biết.
Phần : Nội dung không được hiển thị cho người dùng
- Robots meta tags
- Title tag
- Description
Phần : Nội dung hiển thị cho người dùng.
- Heading
- a href
- img
- Thuộc tính "nofollow"
- b (hay còn có thể viết strong), u, i, s
Những thẻ này mình sắp xếp từ với độ quan trọng với Seo từ trên xuống.
Cú pháp của một thẻ HTML
Với các thẻ có thẻ đóng. nội dung hiển thị VD: HTML cơ bản Với những thẻ không có thẻ đóng
Thẻ Meta Robots
Đây là một thẻ cực kỳ quan trọng ảnh hưởng tới việc SEO.
Tác dụng: Quy định cho con robots có được xem nội dung của một website hay không? Hay quy định những liên kết trong Website có được robots bò theo hay không?
Vì sao nó quan trọng: Điều gì sẽ xảy ra nếu website của bạn không cho con robots của Google bò và xem nội dung ? Bạn sẽ tự loại mình ra khỏi cuộc chiến trên trang
Cú pháp:
- index, follow (Cho phép con robots đọc nội dung của trang và các liên kết bên trong)
- noindex, nofollow : Không cho phép con robots đọc nội dung của trang và các liên kết bên trong.
Cách dùng: Để index với các trang cần Seo, trang nào nội dung kém (Như giỏ hàng, đăng ký, đăng nhập nên để noindex)
Thẻ Title (Tiêu đề)
Cú pháp: Nội dung tiêu đề Đây là thẻ tiêu đề hiển thị cho bộ máy tìm kiếm, nó hiển thị ở phần đầu website. Khi Seo hãy đưa từ khóa vào đây. (nó là yếu tố ghi điểm rất nhiều) Độ dài tốt cho Seo: 60 ký tự
Thẻ description (mô tả)
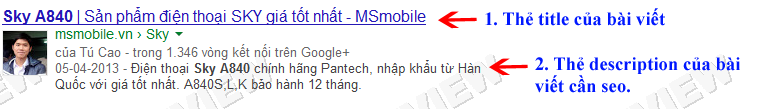
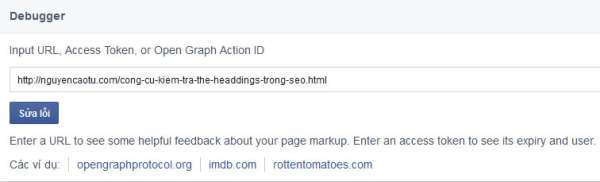
Cú pháp: Đây là thẻ mô tả của trang, nó giúp Google và người dùng biết nội dung của bạn, cần làm mô tả hấp dẫn để thu hút người đọc và tăng tỷ lệ view trang của bạn, hãy đưa từ khóa của bạn xuất hiện 01 lần trong đoạn mô tả. Ví dụ về thẻ title và description.

Thẻ heading hay còn gọi là các thẻ h
Bao gồm các thẻ h1, h2, h3, h4, h5 , h6 . Đây là thẻ dùng để nhấn mạnh nội dung, khi sử dụng thẻ này, kích thước của đoạn text trong website sẽ lớn hơn mức bình thường, thẻ h1 là to nhất và giảm dần xuống h6. Cú pháp: Nội dung - Với ? là từ số 1 tới số 6. VD:
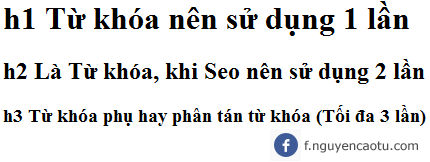
- h1 Từ khóa nên sử dụng 1 lần
- h2 Là Từ khóa, khi Seo nên sử dụng 2 lần
- h3 Từ khóa phụ hay phân tán từ khóa (Tối đa 3 lần)
Trong Seo thì h1, h2, h3 là rất quan trọng, nó giúp google nhấn mạnh tới nội dung mà bạn định đề cấp, những thứ càng nhấn thì chứng tỏ chúng khác biệt và được người dùng chú ý tới.

Thẻ a href
Đây là thẻ liên kết, khi bạn nhấn chuột vào thẻ này, nó sẽ dẫn bạn sang một trang mới.
Cú pháp: Nội dung hiển thị liên Kết
Ghi chú: Cái chỗ nội dung hiển thị liên kết, dân Seo gọi là anchortext, sử dụng sau này khi bạn đi xây dựng liên kết, tức là bạn đi đặt các thẻ a href này ở càng nhiều trang có nội dung liên quan càng nhiều, càng tốt.
VD: Tôi cần Seo từ Google Keyword planner cho đường dẫn /google-keyword-planner.html
Google keyword Planner Vậy đó, tôi sẽ có 1 Blacklink, xây dựng blacklink chính là bạn đi làm liên kết.
Thuộc tính rel=nofollow
Thẻ này không ảnh hưởng gì tới việc hiển thị trên website, như phần đề cập ở trên về thẻ robots, nếu bạn đặt nofollow tức là bạn sẽ không cho con bọ đi theo các liên kết (a href) có trên website của bạn.
Và nếu bạn đặt thẻ thuộc tính nofollow trong thẻ a href thì có nghĩa, con robots nó sẽ không bò theo liên kết đó.
Cách dùng: Bạn thêm đoạn mã rel="nofollow" này trong thẻ a href rel="nofollow">Google keyword Planner
Vậy là khi thấy liên kết này, con robots sẽ không đi theo liên kết đó ra bên ngoài, bạn nên ngắt liên kết với những trang có giá trị thấp, hoặc những liên kết mà bạn không muốn con robots đi theo, chi tiết trong bài này mình chưa bàn tới, bài sau khi phân tích cấu trúc website, mình sẽ đề xuất cách sử dụng cho bạn.

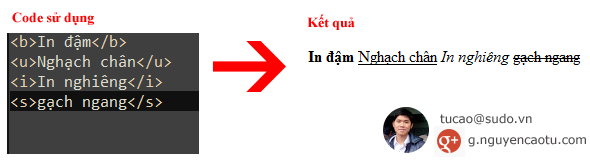
Thẻ b (in đậm), u (gạch chân), i (in nghiêng), s (ngạch ngang)
Cú pháp: Nội dung (Tương tự thay b bằng u, i, s tương ứng. VD: sử dụng thẻ HTML b căn bản cho SEO

HTML cơ bản đơn giản nhất
Sử dụng như thế nào trong SEO: Như các bạn thấy thì khi các bạn sử dụng những thẻ này, việc hiển thị nó khác những từ liên quan, vì vậy google và người dùng cũng chú ý hơn tới những chỗ bạn in đậm, gạch chân, hay in nghiêng, gạch ngang.... hãy dùng các thẻ này cho từ khóa của bạn.
Nhưng đừng lạm dụng để tránh gây phản cảm cho người đọc bạn nhé.
Thẻ IMG (img tags)
Thẻ img (images) là một thẻ giúp việc hiển thị một bức ảnh ra ngoài trình duyệt. Thẻ img có 2 thuộc tính cần thiết là alt và src. Trong đó src là bắt buộc để chỉ đường dẫn của ảnh. Và alt là để hiển thị tên của ảnh nếu chúng không load được.
Cấu trúc:
Kết quả hiển thị:

Thẻ img không có thẻ đóng, vì vậy không cần ở cuối như một số thẻ khác.
Tuy nhiên ta có thể thêm các thuộc tính như width="chiều rộng", height="chiều cao" của ảnh, để quy định kích thước hiển thị của ảnh theo điểm ảnh pixcel hoặc theo % là độ rộng của khung bao quanh chúng.
Trong SEO thì alt là thẻ rất cần thiết để cho con Robots biết nội dung của bức ảnh đang đề cập, đây là một thẻ không thể thiếu nếu bạn thực sự muốn SEO một hình ảnh lên TOP Images của Google.
Nếu như thẻ img đặt trong thẻ a thì alt sẽ trở thàn anchortext của link đó. Và khi đó thì chúng ta bấm vào ảnh sẽ được chuyển tới đường dẫn ta quy định trong thẻ a. (Xem thêm bài viết cách google hoạt động và thu thập thông tin )
Mình hy vọng bài viết sẽ cung cấp một kiến thức căn bản về HTML đủ để cho bạn tự tin hơn khi làm Seo hay xem xét việc On-Page theo chuẩn SEO. HTML là ngôn ngữ khá là căn bản, nếu có thời gian bạn hãy trau dồi thêm kiến thức để có thể giỏi hơn. Nhưng theo đánh giá của mình thì chừng đó là đủ, biết nhiều chi bằng "biết đủ".
Trong bài viết giới thiệu về HTML cở bản cho Seo nếu có chỗ nào bạn cảm thấy khó khăn, đừng ngần ngại hỏi hay đóng góp để bài viết được hoàn thiện hơn.
1 Bình luận








Gop nhieu kien thuc cuc ky co gia tri cho ae ba con co bac gan xa do nhe TuCao. Rat cam on moi chia se kien thuc va bai hoc dang gia vo cung cua ban!